Темы. Настройка, применение, предпросмотр
Определения
Тема — это набор визуальных элементов, которые определяют внешний вид Comindware Platform.
По умолчанию используется стандартная тема под названием «Comindware», которую нельзя изменить.
Чтобы настроить внешний вид графического интерфейса, создайте новую тему или клонируйте имеющуюся.
Для тонкой настройки темы можно использовать собственные стили CSS.
Cм. «Пользовательские стили».
Использование конструктора тем
- На странице «Администрирование» в разделе «Внешний вид» выберите пункт «Темы» .
- Отобразится конструктор тем.
-
Настройте тему с помощью следующих разделов:
-
Сохраните изменения темы.
Операции с темами
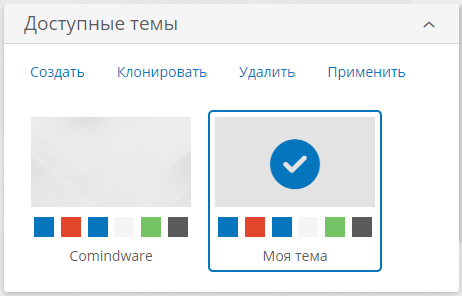
В разделе «Доступные темы» отображаются эскизы имеющихся тем и кнопки для выполнения операций с темами:
Выбор темы для настройки
- В разделе «Доступные темы» нажмите эскиз темы.
- Выбранная в будет отмечена флажком на ее эскизе.
- Теперь все внесённые изменения будут применяться для выбранной темы.

Применение темы
- В разделе «Доступные темы» нажмите эскиз темы, которую требуется применить.
- Нажмите кнопку «Применить» для применения выбранной темы.
- Отобразится запрос на обновление страницы.
- Подтвердите обновление страницы, чтобы изменения вступили в силу.
- Теперь графический интерфейс будет отображаться с использованием применённой темы.
Создание новой темы
- В разделе «Доступные темы» нажмите кнопку «Создать».
- Отобразится окно «Создание новой темы».
- Введите название новой темы.
- Нажмите кнопку «Создать».
- Будет создана, выбрана и применена тема со стандартной конфигурацией.
- Теперь все внесённые изменения будут применяться для новой темы.
Клонирование темы
- Нажмите эскиз темы, которую требуется дублировать.
- Нажмите кнопку «Клонировать».
- Отобразится окно «Клонирование темы».
- Укажите название новой темы.
- Нажмите кнопку «Клонировать».
- Будет создан дубликат выбранной темы.
- Новая тема будет выбрана и применена.
- Теперь все внесённые изменения будут применяться для новой темы.
Удаление темы
Примечание
Тему, которая применена в настоящий момент, удалить нельзя (кнопка «Удалить» не будет отображаться).
Для удаления применённой темы сначала примените другую тему.
- Нажмите эскиз темы, которую требуется удалить.
- Нажмите кнопку «Удалить».
- Подтвердите удаление в отобразившемся окне.
Сохранение и сброс настроек
В разделах, в которых имеется возможность настройки параметров темы, предусмотрены следующие кнопки:
- Сохранить — сохранение настроенных параметров раздела;
- Сбросить настройки — восстановление ранее сохраненных параметров раздела.
Прежде чем сохранять настройки в разделах темы, ознакомьтесь с предварительным просмотром, чтобы убедиться в правильности конфигурации темы.
Если редактируемая тема применена, после нажатия кнопки «Сохранить» отобразится запрос на обновление страницы. Чтобы изменения вступили в силу, подтвердите обновление страницы.

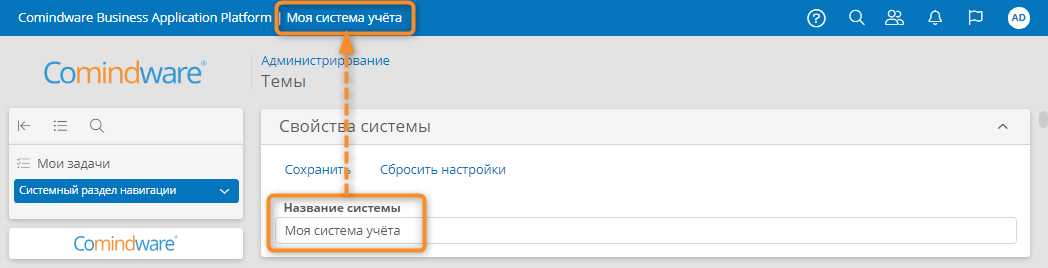
Свойства системы
Данный раздел отображается только для особых тем и не отображается для стандартной темы под названием «Comindware».
Вы можете задать «Название системы», которое будет отображаться в верхней информационной панели:

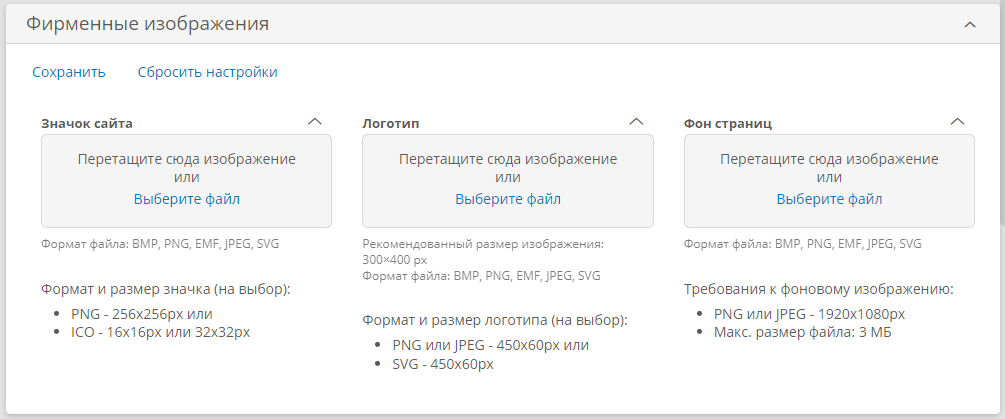
Фирменные изображения
Для темы можно назначить собственные изображения:
- Значок сайта — это изображение будет отображаться во вкладках браузера;
- Логотип — это изображение по умолчанию используется в качестве логотипа страниц входа и регистрации;
- Фон страниц — это изображение по умолчанию используется в качестве фона страниц входа и регистрации.

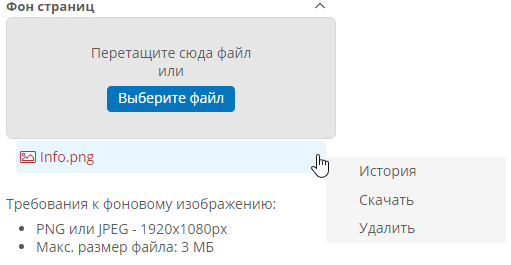
Нажмите крайнюю правую часть панели с именем файла, чтобы вызвать меню операций с фирменными изображениями:
- История — просмотр журнала изменений загруженного изображения;
- Скачать — скачивание изображения на компьютер;
- Удалить — удаление изображения из темы.

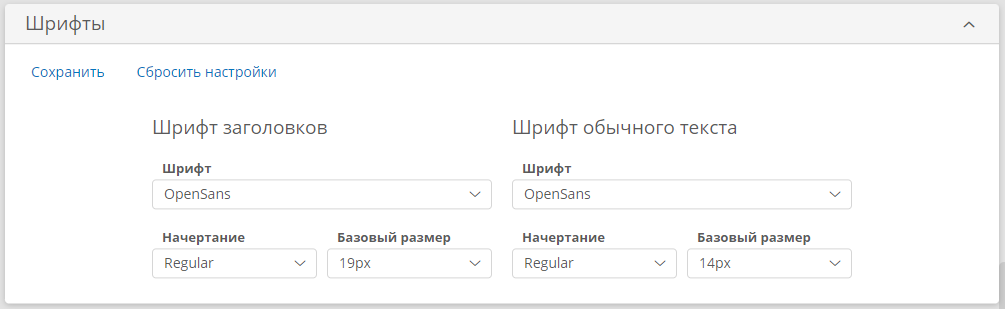
Шрифты
Здесь можно настроить шрифт заголовков и шрифт обычного текста:
- Шрифт — выберите гарнитуру шрифта из предложенного списка;
- Начертание — выберите вариант шрифта из предложенного списка:
- Regular (Обычный), Italic (Курсив), Bold (Полужирный), Light (Тонкий), Medium (Средний);
- Базовый размер — выберите из предложенного списка размер шрифта, относительного которого будут определяться размеры заголовков и текстов соответственно.

Цветовая палитра
Здесь можно задать собственные цвета для большинства элементов графического интерфейса.
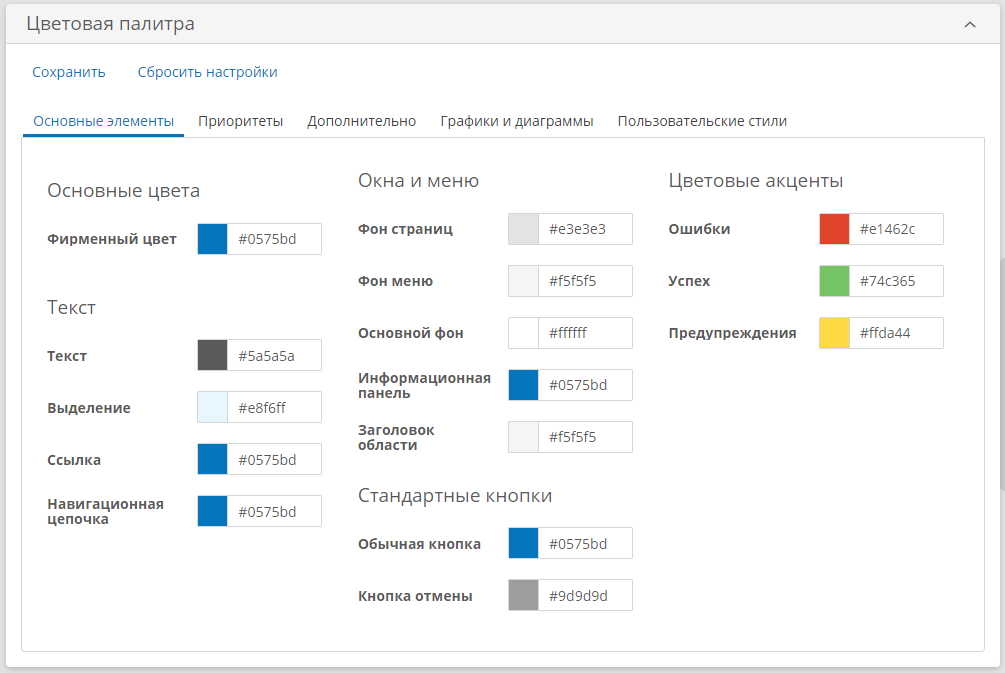
Цвета основных элементов
Здесь можно настроить:
- основной фирменный цвет — цвет большинства графических элементов: верхней информационной панели, фона заголовков разделов и столбцов, флажков, названия выбранной вкладки, гиперссылок;
- цвета окон и меню:
- фона страниц;
- фона меню;
- основного фона;
- цветовые акценты:
- ошибки — цвет фона всплывающих сообщений об ошибках;
- успех — цвет фона всплывающих сообщений о выполненных действиях;
- предупреждения — цвет фона всплывающих предупреждениях;
- цвет текста — заголовков полей, текста в полях ввода, дат, подписей флажков, названий невыбранных вкладок;
- цвет выделения — цвет выделения строк и столбцов в таблицах при их выборе;
- цвета стандартных кнопок:
- обычной кнопки;
- кнопки отмены.

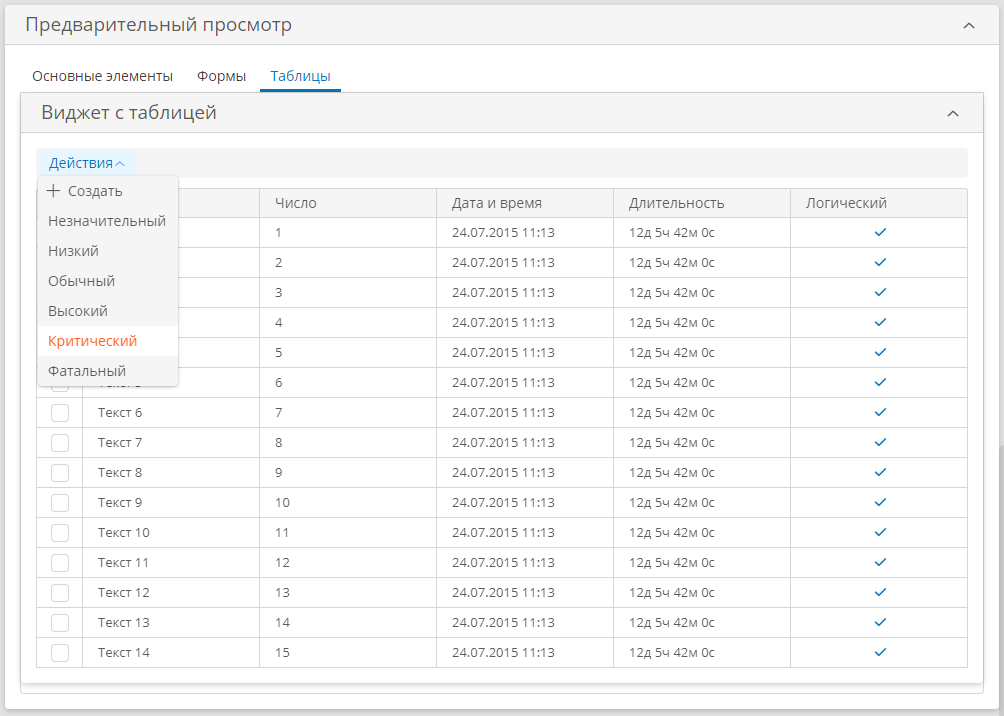
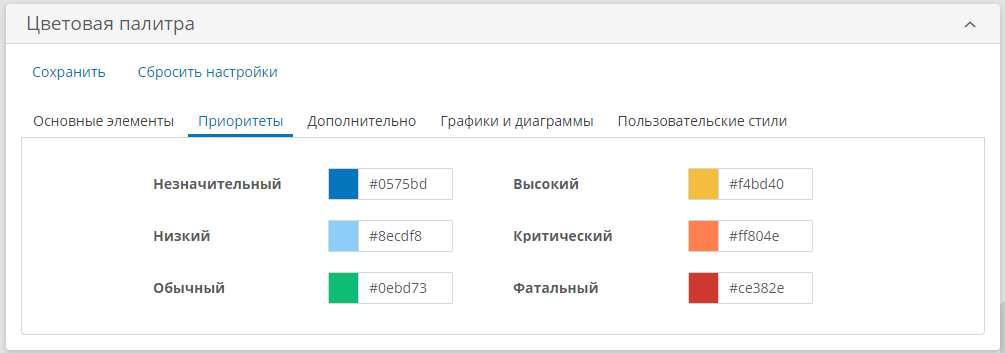
Цвета приоритетов
Здесь можно настроить цвета, которые можно будет назначать различным кнопкам при конструировании бизнес-решений.

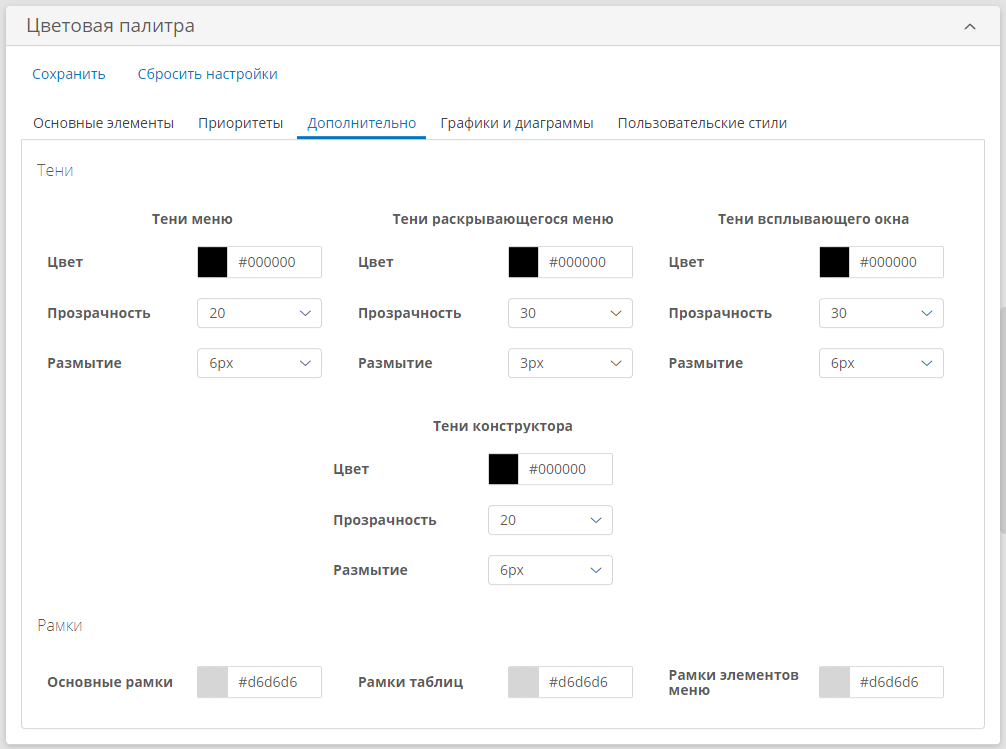
Цвета дополнительных элементов
Здесь можно настроить цветовое оформление дополнительных элементов графического интерфейса:
- Тени — выберите цвет, прозрачность и размытие для различных теней:
- теней меню;
- теней раскрывающегося меню;
- теней всплывающего окна;
- теней конструктора;
- Рамки — выберите цвет рамок для различных элементов:
- основных рамок
- рамок таблиц
- рамок элементов меню

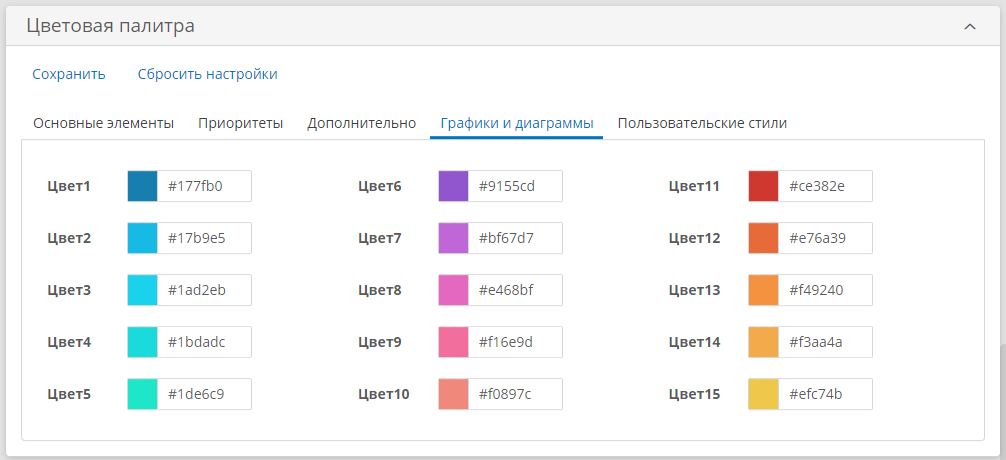
Цвета графиков и диаграмм
Здесь можно задать цвета, которые будут использоваться для линий, столбцов и сегментов графиков и диаграмм.

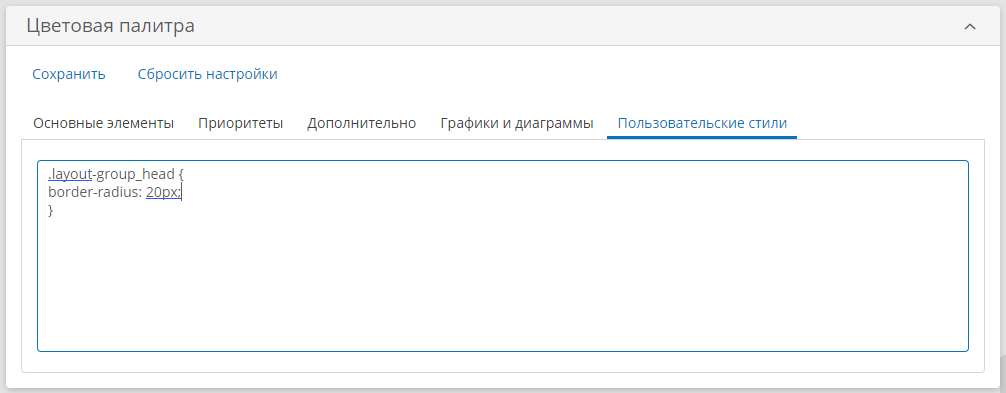
Пользовательские стили
Здесь можно указать дополнительные стили CSS для тонкой настройки внешнего вида графического интерфейса.
Определения
CSS (Cascading Style Sheets) — это язык описания внешнего вида веб-страниц.
Правила CSS определяют, как именно элементы интерфейса будут отображаться: цвета, шрифты, размеры, отступы, рамки и прочие визуальные параметры.
В Comindware Platform пользовательские стили темы задаются с помощью CSS.
Добавляя собственные стили, вы можете изменить внешний вид интерфейса Comindware Platform в случае, если вам не хватает возможностей раздела настройки тем.
Внимание!
Используйте собственные стили CSS с осторожностью и тщательно тестируйте их поведение, так как они могут непредсказуемо влиять на отображение графического интерфейса и могут оказаться несовместимы с будущими версиями Comindware Platform.

Синтаксис CSS
Здесь представлен краткий обзор синтаксиса CSS Для работы с Comindware Platform.
С подробными сведениями о работе с CSS можно ознакомиться на следующих сайтах:
W3 Schools: учебник ао CSS (оригинал, англ. язык) W3 Schools: учебник ао CSS (перевод на русский)
- Каждое правило CSS состоит из селектора и блока деклараций.
- Селектор выбирает элементы, свойства которых требуется изменить, а декларации задают пары
свойство: значение. - Блок декларация заключается в парные фигурные скобки
{ }и может содержать любое количество деклараций для данного правила. - Комментарии заключаются в парные символы
/* */.
/* Каждую пару свойство: значение необходимо завершать точкой с запятой */
селектор {
свойство: значение;
другое-свойство: другое значение;
}
/* Пример с классом и переменными темы */
.toolbar-btn_primary {
color: var(--theme-colors__btn-txt);
background-color: var(--theme-colors__btn);
}
Важно!
-
Комментарии пишите только в виде
/* текст комментария */.Недопустимо использовать комментарии вида:
__________________________ /* неверно */<!-- комментарий --> /* неверно */Такие символы нарушают синтаксис CSS, и тема может перестать применяться или будет применяться некорректно.
-
После каждой декларации ставьте точку с запятой
;:color: var(--theme-colors__btn-txt); -
Фигурные скобки
{ }вокруг блоков должны быть сбалансированы — для каждой открывающей скобки, должна иметься закрывающая.
Правила применения пользовательских стилей
- Пользовательские стили применяются поверх базовых системных стилей, переопределяя заданные свойства.
- Не копируйте системный код CSS целиком — переопределяйте только необходимые свойства (например, цвета, шрифты, кнопки).
- Соблюдайте корректный синтаксис CSS‑правил; не используйте произвольные символы и визуальные разделители.
Рекомендации по использованию CSS в Comindware Platform
- Переопределение классов — старайтесь переопределять существующие классы из темы, не затрагивая базовые теги (например,
button,input), чтобы не нарушать отображение системных компонентов. - Переменные темы — опирайтесь на переменные темы
var(--theme-colors__…)вместо жёстко заданных цветов. - Группировка стилей — логически группируйте стили: цвета, типографику, кнопки, формы, таблицы.
- Комментарии — добавляйте краткие комментарии к блокам стилей:
/* описание блока */. Это поможет быстро сориентироваться в стилях при обновлении темы. - Контрастность цветов — проверяйте контраст текста и фона для кнопок, уведомлений, ссылок и других элементов. Текст должен быть хорошо виден и легко читаться на фоне.
- Единицы измерения — соблюдайте единообразие единиц измерения: используйте
rem,emдля масштабируемых размеров,px— для фиксированных элементов. - Адаптивность — просматривайте интерфейс на разных экранах: монитор, планшет, мобильный.
- Тестирование — тестируйте изменения в предварительном просмотре и в основных браузерах (Chrome, Edge, Firefox).
- Цвета и прозрачность — используйте переменные темы
var(--theme-…)для согласованности и лёгкой смены палитры; для прозрачности применяйте значения в форматеrgba(). - Перезапись правил — оператор
!importantфорсирует применение декларации — используйте его только при крайней необходимости. - Тестирование — тестируйте стили в разных браузерах, таких как Chrome, Edge, Firefox. Это поможет выявить различия в отображении.
Примеры стилизации интерфейса
С помощью пользовательских стилей CSS можно значительно изменить внешний вид Comindware Platform:
- адаптируйте интерфейс под корпоративный стиль;
- улучшите пользовательский опыт;
- создайте ощущение «своего» продукта;
- снизьте барьер входа для новых пользователей.
Рассмотрим некоторые примеры стилизации интерфейса с помощью CSS:
Переменные CSS из темы
В CSS для Comindware Platform можно использовать переменные темы, которые автоматически подставляют цвета, настроенные в разделе «Цветовая палитра». Например:
var(--theme-colors__btn)— цвет обычной кнопки;var(--theme-colors__btn-txt)— цвет текста кнопки;var(--theme-colors__primary)— основной цвет бренда для ключевых действий и акцентов;var(--theme-colors__primary-txt)— цвет текста, контрастирующий с основным цветом.
var(--theme-colors__severity-none)— цвет кнопок без приоритета;var(--theme-colors__severity-none-txt)— цвет текста для кнопок без приоритета;var(--theme-colors__severity-none_strong)— более тёмный оттенок цвета без приоритета для состояний наведения.
var(--theme-colors__success)— цвет успешных действий (обычно зелёный);var(--theme-colors__warning)— цвет предупреждений для привлечения внимания.
Это обеспечивает согласованность стилей с выбранной темой и позволяет легко изменять цвета через конструктор тем.
Перенос панели навигации в правую часть экрана
Этот CSS перемещает навигационную панель в правую часть экрана, что может быть полезно для оптимизации экранного пространства в зависимости от ваших потребностей.
/* Переносим панель вправо */
.main-content-wrapper {
flex-direction: row-reverse;
}
/* Переворачиваем кнопку свёртывания панели,
чтобы стрелка была направлена вправо */
.js-toggle-navigation-icon i {
transform: rotate(180deg);
}
Скругление областей и полей формы
Этот CSS скругляет углы элементов интерфейса, придавая им более мягкий и приятный вид без ощущения строгости корпоративных систем.
/* Скругление областей */
.layout-group-wrp {
border-radius: 20px;
}
.layout-group__content {
border-radius: 0px 0px 20px 20px;
}
.layout-group__head {
border-radius: 20px 20px 0px 0px;
}
.group-collapsed .layout-group__head {
border-radius: 20px;
}
/* Скругление полей формы */
.input,
.textarea,
.tr-search,
.datetimepicker tbody td,
.datetimepicker thead th,
.datetimepicker thead th:hover,
.datetimepicker tfoot th,
.datetimepicker-months tbody td span,
.datetimepicker-years tbody td span,
.core-ui__global-popup-region > .dropdown__wrp_down,
.core-ui__global-popup-region > .dropdown__wrp_up,
.form-group .dev-expression-editor-field-inline,
.dev-code-button-edit,
.tr-search_compact.open .tr-search__input,
.editor_uri,
.bubbles,
.cke_reset,
.dev-html-editor-field-compact .cke_inner,
.dev-html-editor-field .cke,
.cke_reset,
.cke_focus .cke_reset,
.layout__tab-layout__panel-region > .dev-expression-editor-field-inline,
.form-group .dev-expression-editor-field-inlin,
.dmn-editor,
.compact-code-editor,
.dev-collection .grid-table-wrapper-war,
.left-menu-search .tr-search__input,
.editor_document .editor__drop-zone,
.editor_date-time {
border-radius: 10px;
}
Окрашивание и скругление кнопок
Этот CSS окрашивает кнопки в корпоративные цвета для привлечения внимания пользователей и соблюдения брендбука, а также скругляет их края.
.toolbar-buttons_adjust .toolbar-btn.toolbar-btn_none {
background-color: var(--theme-colors__severity-none);
color: var(--theme-colors__severity-none-txt);
border-radius: 10px;
margin-right: 5px;
}
.toolbar-buttons_adjust .toolbar-btn.open,
.toolbar-buttons_adjust .toolbar-btn:hover {
background-color: var(--theme-colors__severity-none_strong);
color: var(--theme-colors__severity-none-txt);
}
.toolbar-buttons_adjust .toolbar-btn:not(:hover):not(.open) .toolbar-btn__text,
.toolbar-buttons_adjust
.toolbar-btn:not(:hover):not(.open)
.toolbar__icons_arrow {
color: inherit;
}
Эффект стекла и кастомизация странице входа
Этот CSS создаёт современный эффект стекла, делая интерфейс более современным. Кроме того, CSS увеличивает логотип и применяет цвета темы к кнопке входа, обеспечивая согласованность с корпоративным брендом.
/* Эффект стекла на странице входа */
.start-page-fileds {
background-color: rgba(255, 255, 255, 0.6) !important;
color: rgba(255, 255, 255, 0.4) !important;
border-radius: 20px !important;
border: 1px solid #fff !important;
}
/* Увеличенный логотип */
.login_logo {
min-width: 230px !important;
}
/* Корпоративные цвета кнопки входа */
.login-submit {
color: var(--theme-colors__btn-txt) !important;
background: var(--theme-colors__btn) !important;
border: none !important;
}
Эффект стекла для панели навигации
Этот CSS создаёт для панели навигации популярный эффект стекла, придающий интерфейсу ощущение глубины.
.left-menu__list {
background-color: rgba(255, 255, 255, 0.6);
color: rgba(255, 255, 255, 0.4);
border: 1px solid #fff !important;
}
.layout-group__head {
border: 1px solid #fff !important;
background-color: rgba(255, 255, 255, 0.6);
}
Анимация с тенями кнопок
Этот CSS создаёт плавную анимацию при наведении указателя на кнопки, придавая им объемный вид.
/* Плавные переходы для кнопок */
.toolbar-btn {
transition: all 0.2s cubic-bezier(0.4, 0, 0.2, 1);
}
/* Анимация при наведении */
.toolbar-btn:hover {
transform: translateY(-1px) scale(1.02);
box-shadow:
0 4px 8px rgba(0, 0, 0, 0.12),
0 2px 4px rgba(0, 0, 0, 0.08);
}
Изменение фона в мобильном браузере
Этот CSS заменяет стандартный серый фон мобильной версии интерфейса на изображение фона из темы, чтобы придать ему брендированный вид. См. «Фирменные изображения».
/* Мобильный фон */
.r-13awgt0 div div div div[style*="background-color: rgb(245, 245, 245); height: 100%;"] {
background: url(/resources/images/backgroundImage.jpg) !important;
}
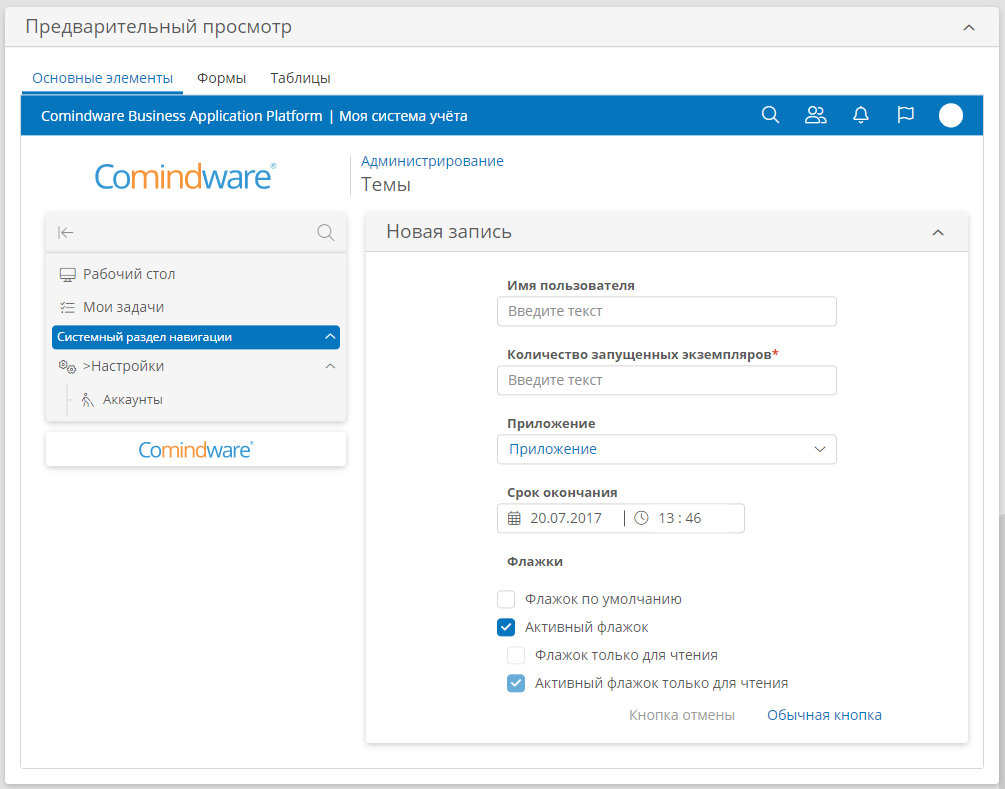
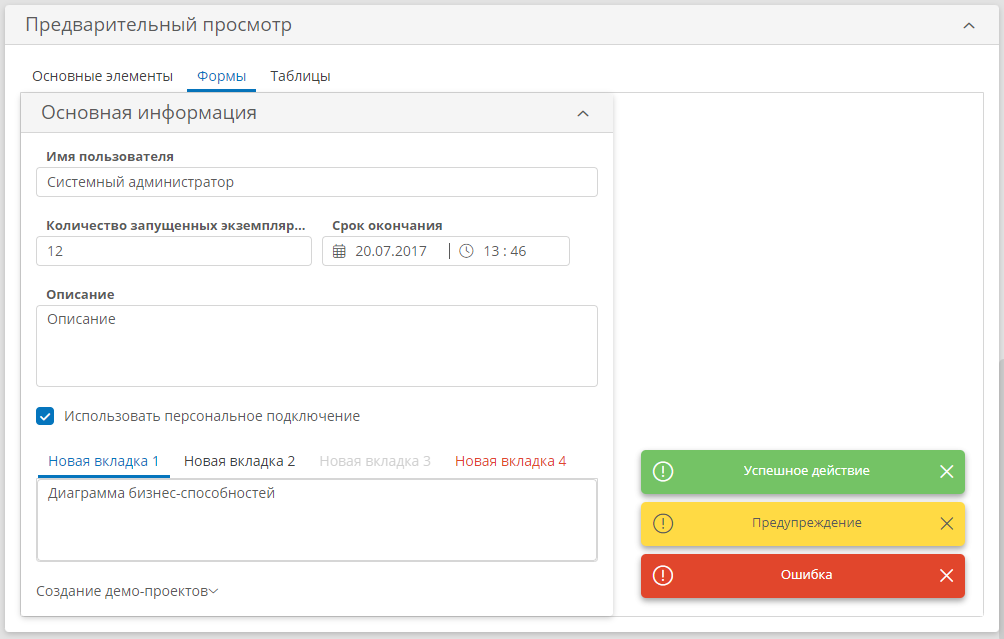
Предварительный просмотр
Здесь можно ознакомиться с тем, как графический интерфейс будет выглядеть с заданными настройками. Прежде чем сохранять настройки в разделах темы, ознакомьтесь с предварительным просмотром, чтобы убедиться в правильности конфигурации темы.