Информационные страницы. Определения и настройка. Баннеры, витрины, временные шкалы, диаграммы, плитки, показатели, списки, шаги
Определения
- Информационные страницы служат для отображения сводных данных из приложений.
- Ссылку на страницу необходимо поместить в раздел навигации, чтобы она отображалась для аккаунтов, которым доступен данный раздел.
- Страницы можно включить в состав рабочего стола.
Настройка свойств и макета страницы
- Откройте раздел навигации.
-
Создайте или откройте страницу для редактирования:
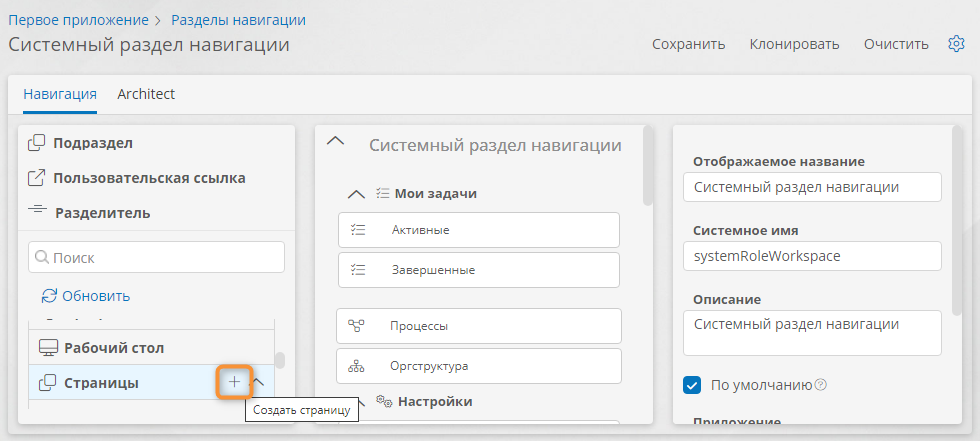
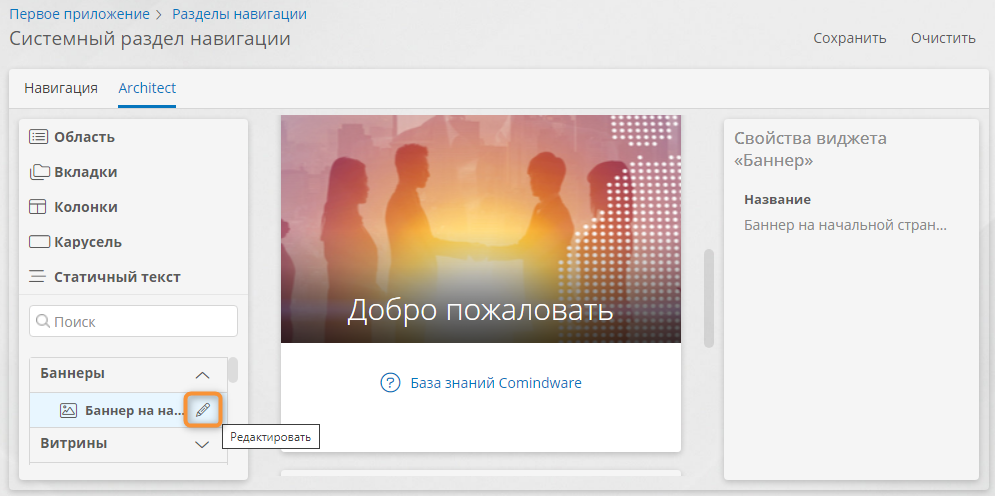
- Нажмите кнопку «Создать» рядом с пунктом «Страницы» на панели элементов.
- Раскройте пункт «Страницы» в списке элементов и нажмите кнопку «Редактировать» рядом с пунктом с названием страницы.

Создание информационной страницы -
Отобразится конструктор страницы.
- Вызовите панель «Свойства страницы», нажав пустую область макета страницы. Введите название страницы, которое будет отображаться в разделе навигации.
- Настройте элементы и перетащите их на макет страницы с панели элементов.
-
Чтобы удалить элементы со страницы, перетащите их за пределы макета или нажмите кнопку «Очистить» и подтвердите удаление. Сохраните страницу.

Добавление элемента на страницу
Использование конструктора страницы
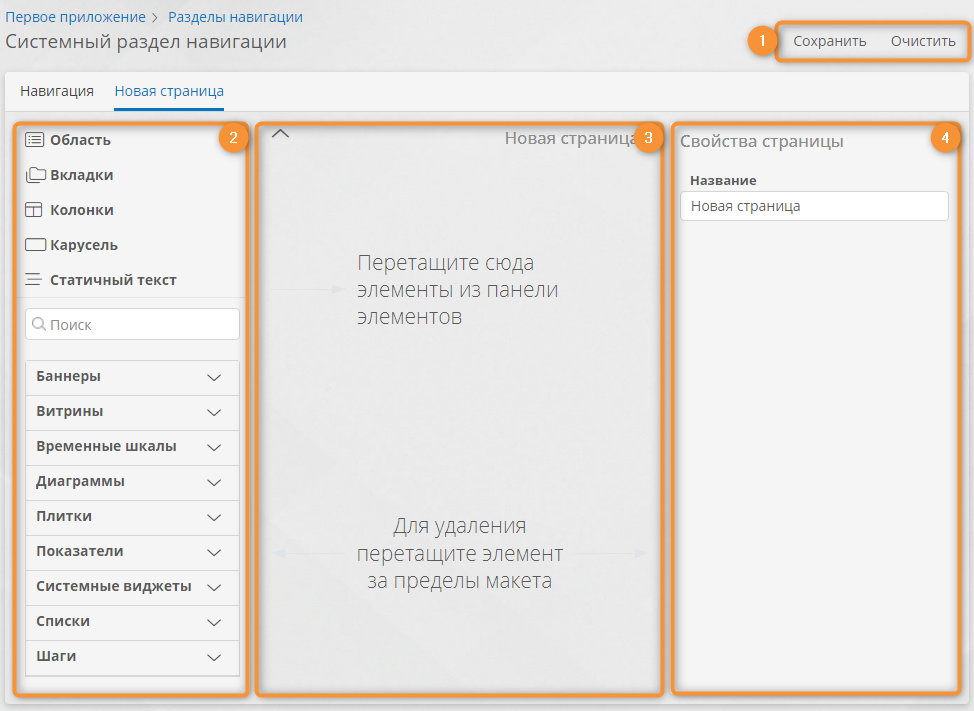
Для настройки свойств и макета страницы используется конструктор страницы, состоящий из следующих областей:
-
Кнопки
- Сохранить — сохранение свойств и макета страницы.
- Очистить — удаление всех элементов из макета страницы.
-
Панель элементов слева — список виджетов, которые можно перетащить на страницу.
- Область — содержит остальные элементы страницы.
- Вкладки, Колонки, Статичный текст — эти элементы на страницах используются так же, как на формах. См. статью «Статические элементы формы: области, вкладки, колонки, статичный текст. Настройка представления».
- Карусель — в этом элементе располагаются плитки.
- Баннеры
- Витрины
- Временные шкалы
- Диаграммы
- Плитки
- Показатели
-
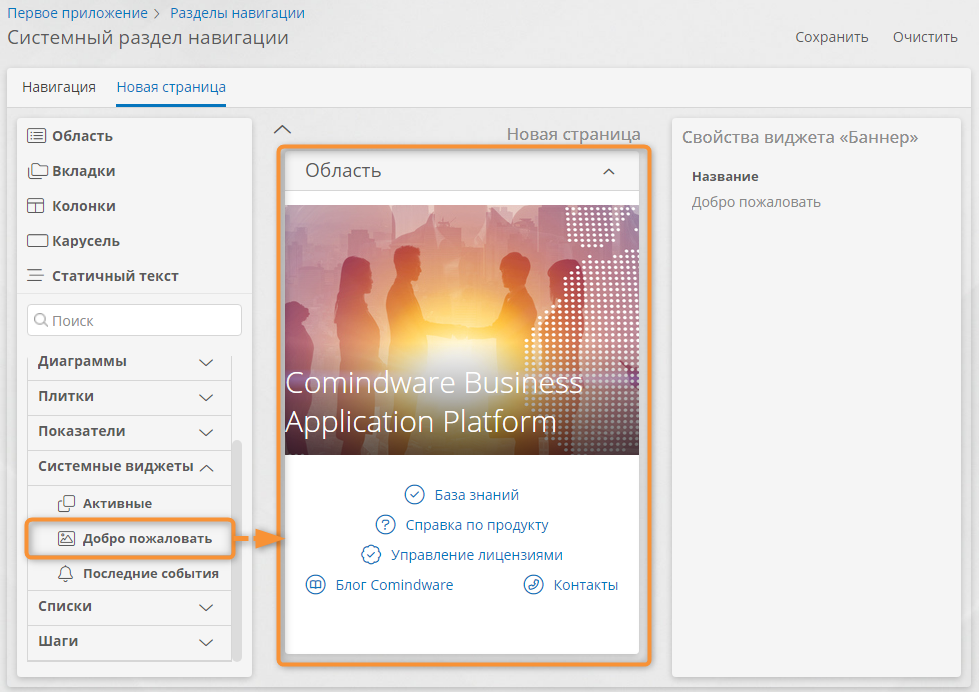
- Добро пожаловать
- Мои активные задачи
- Последние события
- Шаги
- Поиск — поле для поиска элемента по названию.
-
Макет страницы — предварительное представление страницы. Служит для добавления, упорядочивания и удаления элементов страницы.
- Панель свойств — служит для настройки свойств страницы и её элементов.

Добавление страницы в раздел навигации или на рабочий стол
- Откройте раздел навигации.
- Раскройте пункт «Страницы» в списке элементов.
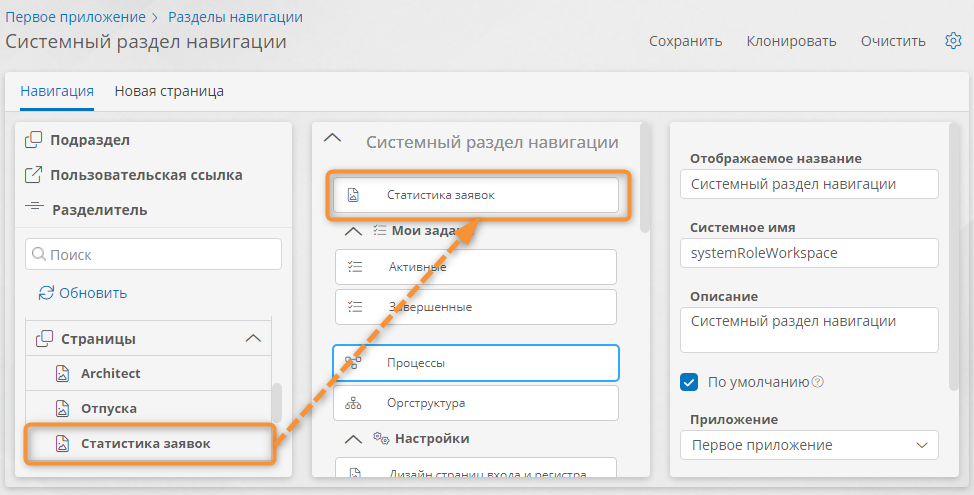
- Перетащите пункт с названием требуемой страницы на макет раздела навигации или в группу «Рабочий стол».
- Сохраните раздел навигации.

Настройка элементов страницы
- Откройте страницу для редактирования.
- Отобразится конструктор страницы.
-
Создайте или откройте элемент страницы для редактирования:
- На панели элементов нажмите кнопку «Создать» рядом со списком элементов требуемого типа.
- Или раскройте список элементов и нажмите кнопку «Редактировать» рядом с элементом, подлежащим редактированию.
-
Отобразится конструктор элемента.
- Настройте элемент с помощью панели «Свойства виджета».
- Сохраните элемент.
- Нажмите кнопку «Назад» в браузере, чтобы вернуться к конструктору страницы.
- Перетащите элемент на макет страницы.
- Сохраните страницу.
Сведения о настройке доступа к страницам и виджетам см. в статье «Информационные страницы. Контроль доступа».

Область
Область — это необходимый элемент каждой страницы, остальные элементы следует помещать внутрь областей. Областей на странице может быть несколько.
Конечный пользователь может скрыть некоторые области, и эта персональная настройка будет храниться для его аккаунта в каждом браузере.
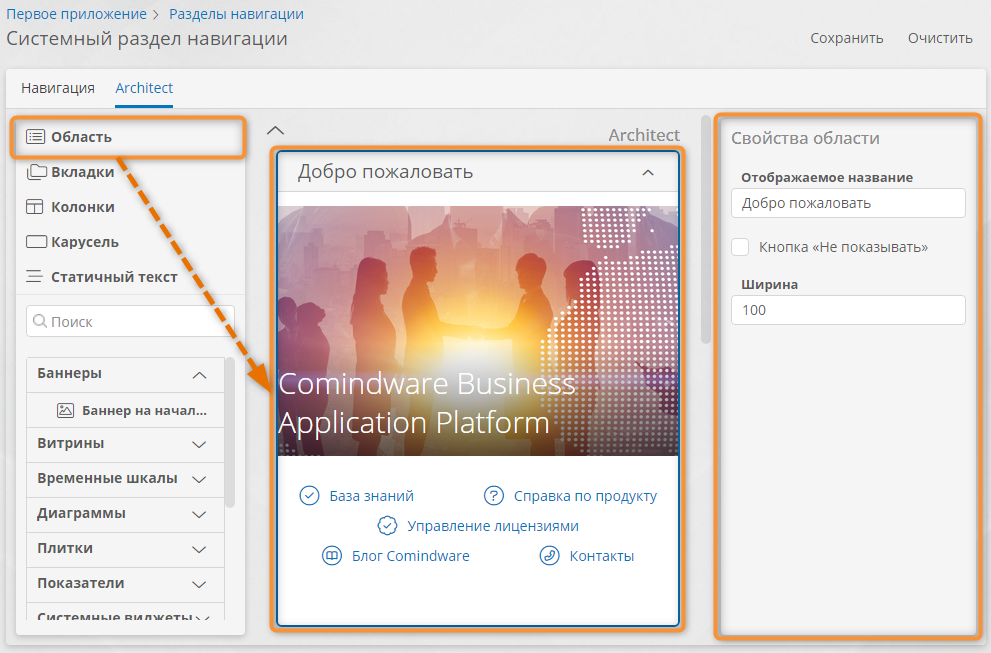
- Перетащите элемент «Область» на макет страницы.
- Отобразится панель «Свойства области».
- Введите отображаемое название области.
- Чтобы конечный пользователь мог скрыть для себя область со страницы, установите флажок «Кнопка «Не показывать».
- Задайте ширину области в процентах от ширины страницы.

Баннер
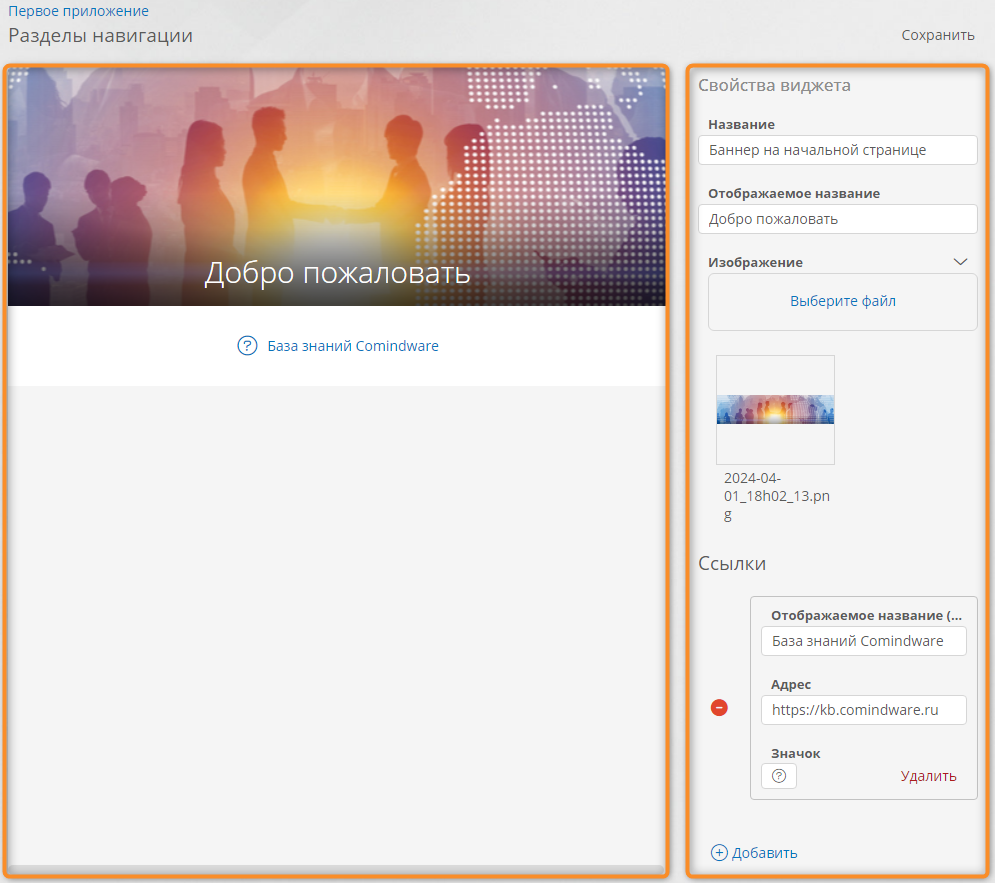
Баннер состоит из изображения и набора ссылок на веб-ресурсы под ним.
- С помощью панели элементов в конструкторе страниц создайте или откройте виджет «Баннер».
- Отобразится конструктор баннера, состоящий из области предварительного просмотра и панели «Свойства виджета».
- Введите название баннера, которое будет отображаться в панели элементов конструктора страницы.
- Введите отображаемое название баннера, которое будет поверх изображения баннера.
- Загрузите файл изображения баннера.
-
Добавьте ссылки на произвольные веб-ресурсы, которые будут отображаться под изображением баннера:
- введите отображаемое название ссылки;
- введите адрес веб-ресурса вместе с префиксом
https://илиhttp://; - выберите наглядный значок, который будет отображаться радом со ссылкой.
-
Сохраните баннер, чтобы просмотреть его предварительное представление.

Витрина
Экспериментальная функция
Представленная здесь функция находится на стадии разработки. См. «Поддержка экспериментальных функций».
Витрина — это представление записей из шаблона в виде настраиваемых плиток со следующими элементами:
- Заголовок и описание связаны с атрибутами типа «Текст» выбранного шаблона. Заголовок отображается в виде гиперссылки на запись в шаблоне.
- Изображение показывает картинку, прикреплённую к атрибуту типа «Изображение» записи в шаблоне.
- Кнопка действия позволяет пользователю выполнить соответствующую операцию в выбранном шаблоне записи.
- С помощью панели элементов в конструкторе страниц создайте или откройте виджет «Витрина».
-
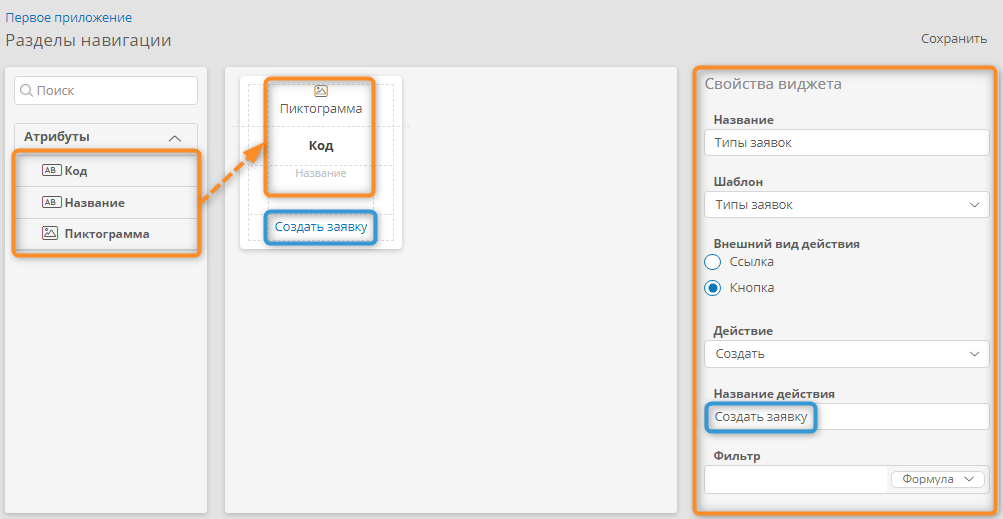
Отобразится конструктор витрины со следующими элементами:
- Панель «Атрибуты» — содержит атрибуты типа «Текст» и «Изображение» выбранного шаблона, которые можно перетащить на макет плитки.
- Макет плитки — показывает предварительное представление плитки.
- Панель «Свойства виджета» — позволяет настроить параметры витрины.
-
Настройте витрину с помощью панели «Свойства виджета»:
- Название — введите название витрины, которое будет отображаться в панели элементов конструктора страницы.
- Шаблон — выберите шаблон, записи из которого будут отображаться.
-
Внешний вид действия — выберите способ отображения кнопки на плитке:
- Ссылка
- Кнопка
-
Действие — выберите кнопку из шаблона, которая должна отображаться на плитке.
- Название действия — введите наглядное название для кнопки на плитке.
- Фильтр — задайте список записей из выбранного шаблона, которые должны отображаться в виде плиток, с помощью формулы или выражения на языке N3.
-
С панели «Атрибуты» перетащите атрибуты на поля «Заголовок», «Описание» и «Изображение».
- Чтобы очистить элемент плитки, например поле «Заголовок», перетащите его за пределы макета.
- Сохраните витрину.

Временная шкала
Экспериментальная функция
Представленная здесь функция находится на стадии разработки. См. «Поддержка экспериментальных функций».
Временная шкала отображает данные из выбранного шаблона в графической форме, аналогичной диаграмме Ганта. Конечный пользователь может нажимать элементы на временной шкале, чтобы перейти к соответствующим записям.
Для формирования временной шкалы потребуется создать шаблон записи (шаблон работ) с атрибутами указанных ниже типов.
Если в приложении уже настроена диаграмма Ганта, для построения временной шкалы можно использовать шаблон работ, используемый для построения диаграммы Ганта. См. статьи «Диаграмма Ганта. Настройка» и «Диаграмма Ганта. Использование».
Настройка шаблона работ
- Создайте шаблон записи «Работы».
-
В шаблоне «Работы» создайте и поместите на форму атрибуты:
- Дата начала фактическая
- Дата начала плановая
- Дата окончания фактическая
- Дата окончания плановая
- Тип данных: дата и время
- Дочерние работы
- Тип данных: запись.
- Связанный шаблон: Работы
- Хранить несколько значений: флажок установлен
- Взаимная связь с новым атрибутом: Родительская работа
- Хранить несколько значений: флажок снят
- Исполнитель
- Тип данных: аккаунт
- Наименование работы
- Тип данных: текст
- Использовать как заголовок записей: флажок установлен
- Номер работы
- Тип данных: число
- Количество знаков после запятой: не преобразовывать
- Крайний срок
- Тип данных: дата
- Предшествующая работа
- Тип данных: запись
- Связанный шаблон: Работы
- Прогресс
- Тип данных: число
- Количество знаков после запятой: не преобразовывать
-
Создайте и заполните несколько записей в шаблоне «Работы».
Настройка виджета временной шкалы
- С помощью панели элементов в конструкторе страниц создайте или откройте виджет «Временная шкала».
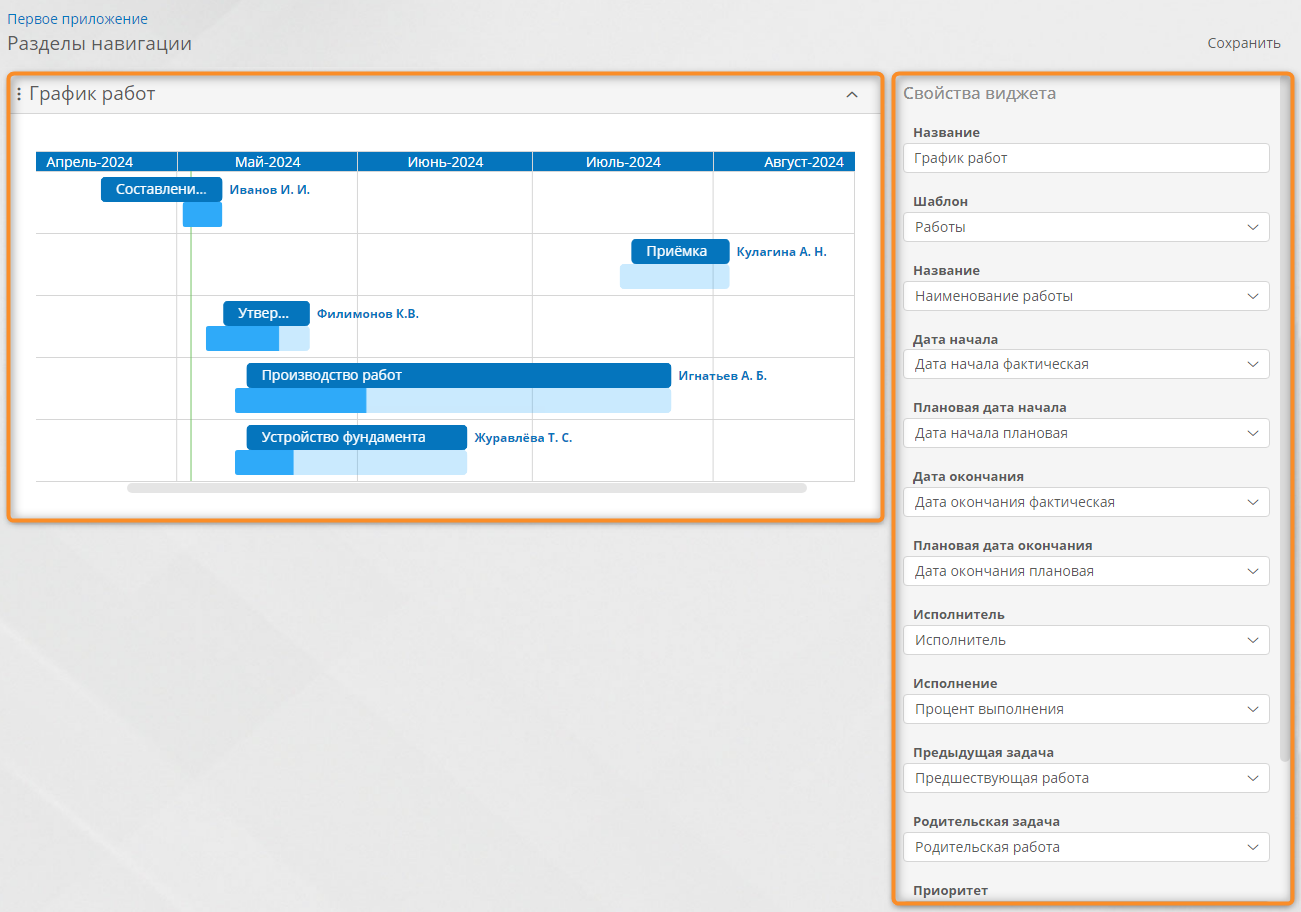
- Отобразится конструктор диаграммы, состоящий из области предварительного просмотра и панели «Свойства виджета».
-
Настройте свойства виджета:
- Название — введите название временной шкалы, которое будет отображаться в панели элементов конструктора страницы.
- Шаблон — выберите ранее созданный шаблон «Работы».
- В следующих полях выберите атрибуты шаблона «Работы»:
- Название: Наименование работы
- Плановая дата начала: Дата начала плановая
- Дата начала: Дата начала фактическая
- Дата окончания: Дата окончания фактическая
- Плановая дата окончания: Дата окончания плановая
- Исполнитель: Исполнитель
- Исполнение: Процент выполнения
- Предыдущая задача: Предшествующая работа
- Родительская задача: Родительская работа
- Приоритет: Номер работы
- Крайний срок: Крайний срок
-
Сохраните временную шкалу.
Логика построения временной шкалы
На временной шкале отображаются цветные полосы, соответствующие интервалам между плановыми и фактическими датами начала и окончания работ, а также их прогрессу:
- плановый ход работы отображается самым тёмным цветом — это интервал между плановыми датами начала и окончания работы;
- прогресс в процентах отображается в виде затемнённой полосы на полосе планового хода работы;
- фактический ход работы отображается самым тёмным цветом — это интервал между фактическими датами начала и окончания работы;
- наименование и гиперссылка на запись работы отображается на полосе фактического хода работ;
- рядом с работой отображается полное имя и гиперссылка на аккаунт исполнителя работы.

Диаграмма
Диаграмма отображает сводные данные из выбранного шаблона в графической форме, а также позволяет просмотреть их детализацию в специальной таблице.
Предусмотрены следующие типы диаграммы:
- Круговая
- Кольцевая
- Гистограмма
- График
- С помощью панели элементов в конструкторе страниц создайте или откройте виджет «Диаграмма».
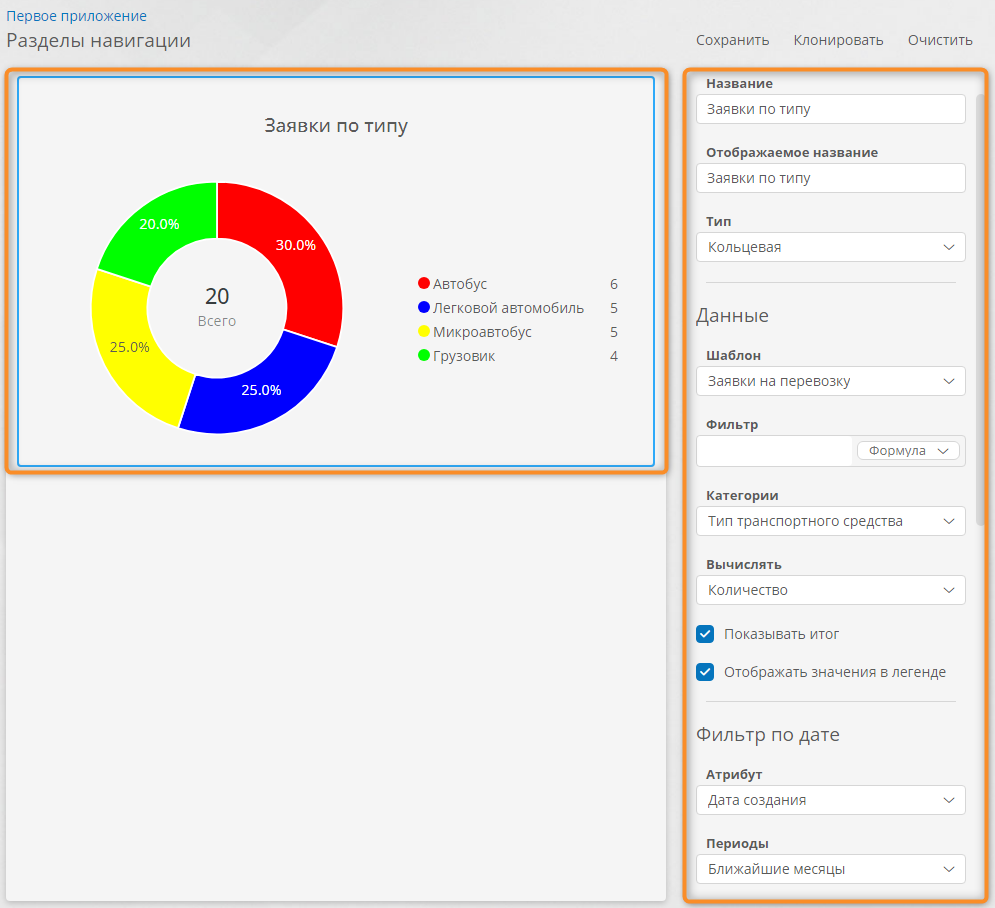
- Отобразится конструктор диаграммы, состоящий из области предварительного просмотра и панели «Свойства виджета».
-
Настройте свойства виджета:
- Название — введите название диаграммы, которое будет отображаться в панели элементов конструктора страницы.
- Отображаемое название — введите заголовок, который будет отображаться рядом с диаграммой для конечного пользователя.
- Тип — выберите тип диаграммы:
- Круговая
- Кольцевая
- Гистограмма
- Горизонтальная — поменять местами оси абсцисс (X) и ординат (Y) и строить столбцы горизонтально.
- С накоплением — показывать подкатегории в виде секторов столбцов, а не в виде отдельных столбцов внутри категории.
- График
- Шаблон — выберите шаблон, по записям из которого требуется строить диаграмму.
- Фильтр — задайте список записей из выбранного шаблона, по которым требуется строить диаграмму, с помощью формулы или выражения на языке N3.
- Категории — выберите атрибут для группировки и вычисления показателей на диаграмме. Записи с одинаковым значением данного атрибута будут сгруппированы в сектора на круговой и кольцевой диаграммах, в столбцы — на гистограмме, и точки на оси абсцисс (X) — на графике.
- Подкатегории — выберите второй атрибут для группировки и вычисления показателей на гистограмме или графике. На вертикальной гистограмме записи с одинаковым значением данного атрибута будут сгруппированы в отдельные столбцы внутри категорий, на гистограмме с накоплением — в сектора столбцов категорий, а на графике для них будут построены отдельные линии.
- Подпись категорий — если не выбраны подкатегории, введите наглядное общее наименование категорий для гистограммы и графика. Рядом с подписью категорий будет отображаться итог по всем категориям: количество записей или сумма значений атрибута.
- Вычислять — выберите способ вычисления показателей на диаграмме:
- Количество — вычислять количество записей в каждой категории и подкатегории.
- Сумма — суммировать значения атрибута в записях каждой категории и подкатегории:
- Итоги по атрибуту — выберите атрибут, значения которого требуется суммировать в каждой категории.
- Фильтр по дате — настройте готовые фильтры записей на диаграмме по датам, которые сможет применять конечный пользователь:
- Атрибут — выберите атрибут типа «Дата и время», по значениям которого будут фильтроваться данные.
- Периоды — выберите периоды, которые сможет выбрать пользователь:
- Ближайшие дни — вчера, сегодня завтра;
- Ближайшие недели — предыдущая, текущая, следующая недели;
- Ближайшие месяцы — предыдущий, текущий, следующий месяц;
- Ближайшие кварталы — предыдущий, текущий, следующий квартал;
- Ближайшие годы — предыдущий, текущий, следующий год;
- Неделя, месяц, год — текущие календарные неделя, месяц, год;
- Месяц, квартал, год — текущие календарные месяц, квартал, год.
- Быстрые фильтры — настройте дополнительные фильтры данных на диаграмме, которые сможет применять конечный пользователь:
- Фильтр 1, Фильтр 2 — выберите атрибут типа «Запись», «Аккаунт», «Роль», «Оргединица» или «Список значений», по значениям которого будут фильтроваться данные.
- Отображаемое название — введите наглядное название фильтра.
-
Детализация данных — настройте таблицу со сводными данными записей, по которым построена диаграмма. Эта таблица будет отображаться при нажатии сектора, столбца или графика на диаграмме.
- Включить — установите этот флажок, чтобы с диаграммы можно было перейти к таблице с детализацией.
-
Столбцы таблицы — нажмите кнопку «Добавить» и настройте столбец:
- Выберите атрибут, значение которого будет отображаться в столбце.
- Введите заголовок столбца в поле «Отображаемое название».
- Нажмите кнопку «Добавить», чтобы сохранить настроенный столбец.
Кнопки для таблицы
Для таблицы с детализацией данных будет автоматически использоваться область кнопок из шаблона, по записям которого строится диаграмма. При этом будет выбрана область кнопок, в свойствах которой установлен флажок «По умолчанию для таблиц».
См. «Области кнопок. Определение, настройка, клонирование, удаление».
-
Сохраните диаграмму.

Карусель и плитки
Карусель содержит несколько плиток. Каждая плитка связана с шаблоном записи и содержит следующие элементы:
- Значок
- Заголовок
- Описание — произвольный форматированный текст.
- Кнопка действия — позволяет пользователю выполнить соответствующую операцию в выбранном шаблоне записи.
- С помощью панели элементов в конструкторе страниц создайте или откройте виджет «Плитки».
-
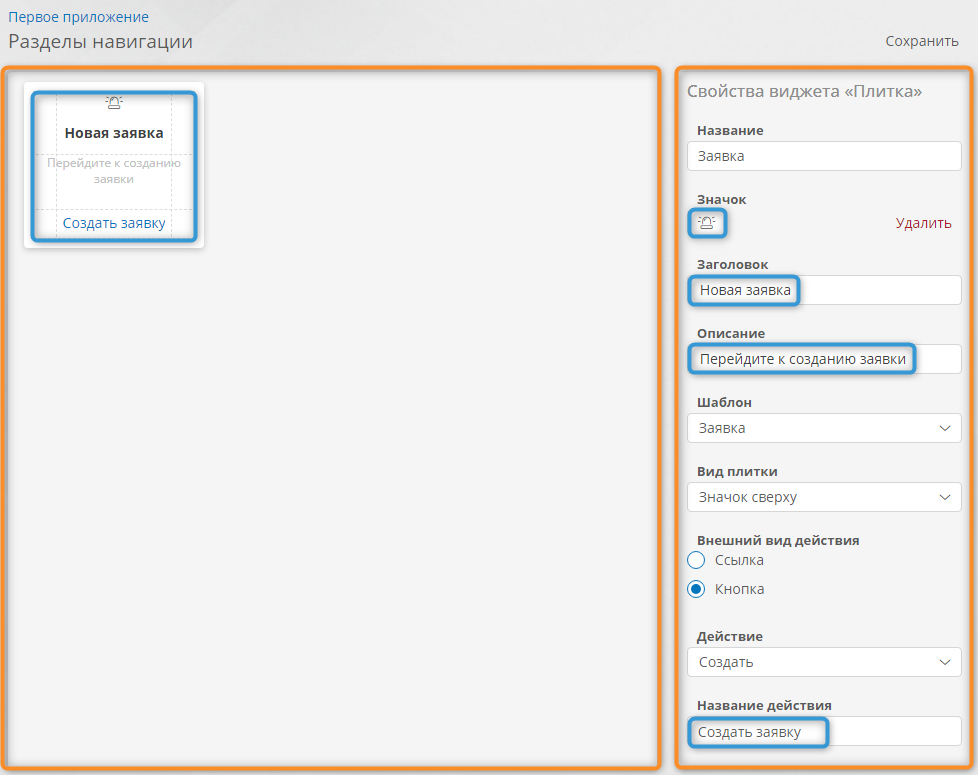
Отобразится конструктор плитки со следующими элементами:
- Макет плитки — показывает предварительное представление плитки.
- Панель «Свойства виджета» — позволяет настроить параметры плитки.
-
Настройте плитку с помощью панели «Свойства виджета»:
- Название — введите название плитки, которое будет отображаться в панели элементов конструктора страницы.
- Значок — выберите значок для плитки.
- Заголовок — введите и отформатируйте наглядное название.
- Поддерживаются следующие возможности форматирования:
- гиперссылка (нажмите клавиши Ctrl+K);
- полужирный шрифт (нажмите кнопку B или клавиши Ctrl+B);
- курсивный шрифт (нажмите клавиши Ctrl+I);
- подчёркивание (нажмите клавиши Ctrl+U).
- Поддерживаются следующие возможности форматирования:
- Описание — введите и отформатируйте произвольный текст.
- Поддерживается такое же форматирование, как для заголовка, а также маркированный список (нажмите кнопку ).
- Шаблон — выберите шаблон, кнопка из которого будет отображаться на плитке.
- Вид плитки — выберите расположение значка на плитке:
- Значок сверху
- Значок сбоку
- Внешний вид действия — выберите способ отображения кнопки на плитке:
- Ссылка
- Кнопка
- Действие — выберите кнопку из шаблона, которая должна отображаться на плитке.
- Название действия — введите наглядное название для кнопки на плитке.
-
Сохраните плитку.
- Вернитесь к конструктору страницы и перетащите на макет страницы элемент «Карусель».
- Перетащите созданные плитки на карусель.
- Сохраните страницу.

Показатели
Показатель отображает сводное значение по записям из выбранного шаблона и содержит следующие элементы:
- Значение показателя — количество записей или сумму значений выбранного атрибута из записей. Значение показателя отображается в виде гиперссылки на настраиваемую сводную таблицу с данными записей, по которым вычислено значение показателя.
- Подпись — наглядное наименование показателя.
- Значок — визуальное обозначение типа показателя.
- С помощью панели элементов в конструкторе страниц создайте или откройте виджет «Показатель».
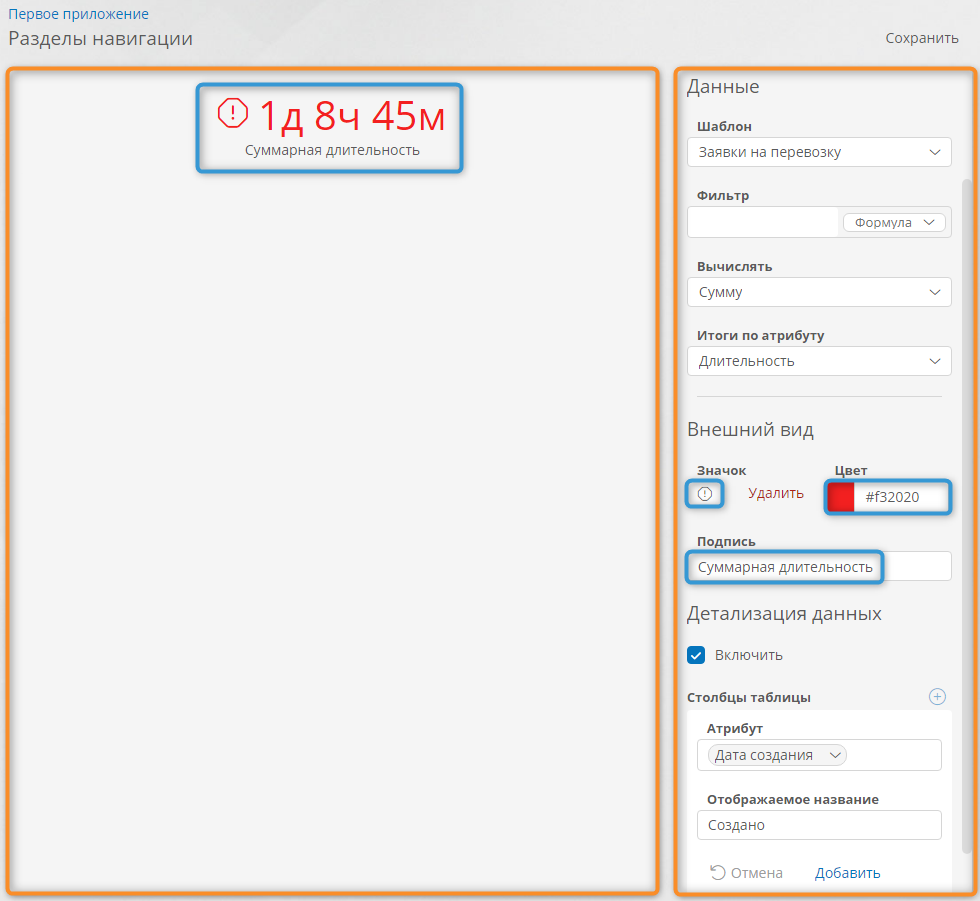
- Отобразится конструктор показателя, состоящий из области предварительного просмотра и панели «Свойства виджета».
-
Настройте свойства виджета:
- Название — введите название показателя, которое будет отображаться в панели элементов конструктора страницы.
- Шаблон — выберите шаблон, по записям из которого требуется вычислять значение показателя.
- Фильтр — задайте список записей из выбранного шаблона, по которым требуется вычислять значение показателя, с помощью формулы или выражения на языке N3.
- Вычислять — выберите способ вычисления показателя:
- Количество — вычислять количество записей.
- Сумма — суммировать значения атрибута в записях:
- Итоги по атрибуту — выберите атрибут, значения которого требуется суммировать.
- Значок — выберите значок, который будет отображаться рядом со значением показателя.
- Цвет — выберите цвет, которым будут отображаться значение значок показателя.
- Подпись — введите наглядное название показателя, которое будет отображаться под его значением.
-
Детализация данных — настройте таблицу со сводными данными записей, по которым вычислено значение показателя. Эта таблица будет отображаться при нажатии значения показателя.
- Включить — установите этот флажок, чтобы значение показателя отображалось как гиперссылка на сводную таблицу.
-
Столбцы таблицы — нажмите кнопку «Добавить» и настройте столбец:
- Выберите атрибут, значение которого будет отображаться в столбце.
- Введите заголовок столбца в поле «Отображаемое название».
- Нажмите кнопку «Добавить», чтобы сохранить настроенный столбец.
Кнопки для таблицы
Для таблицы с детализацией данных будет автоматически использоваться область кнопок из шаблона, по записям которого строится показатель. При этом будет выбрана область кнопок, в свойствах которой установлен флажок «По умолчанию для таблиц».
См. «Области кнопок. Определение, настройка, клонирование, удаление».
-
Сохраните показатель.

Системные виджеты
В эту группу входят готовые виджеты, которые нельзя настроить:
- Добро пожаловать — стандартный баннер Comindware Platform содержащий ссылки на следующие разделы:
- База знаний — переход сайту kb.comindware.ru
- Управление лицензиями — переход к странице «Лицензирование».
- Блог Comindware — переход к сайту comindware.ru/blog/
- Контакты — переход к форме для связи с компанией Comindware: comindware.ru/company/contact-us/
- Активные задачи — переход к странице «Мои задачи».
- Последние события — недавние общие уведомления и уведомления о задачах. Для того чтобы отображались последние события, должны быть включены уведомления в Глобальной конфигурации.
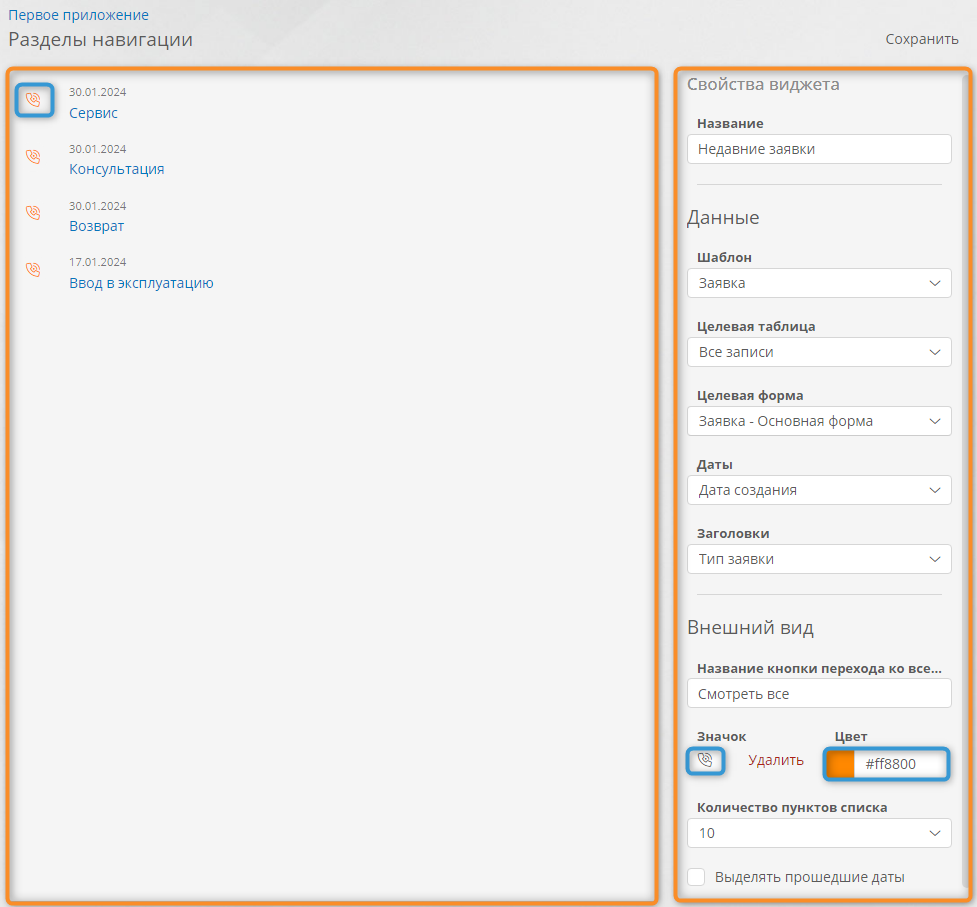
Список
Список показывает недавние записи из выбранного шаблона и содержит следующие элементы:
- Строка записи из шаблона
- Дата — значение выбранного атрибута типа «Дата и время» в записи.
- Заголовок — значение выбранного атрибута типа «Текст» в записи. Отображается как гиперссылка выбранную форму шаблона.
- Значок — визуальное обозначение типа записей.
- Кнопка «Смотреть все» для перехода к выбранной таблице с записями шаблона.
- С помощью панели элементов в конструкторе страниц создайте или откройте виджет «Список».
- Отобразится конструктор списка, состоящий из области предварительного просмотра и панели «Свойства виджета».
-
Настройте свойства виджета:
- Название — введите название списка, которое будет отображаться в панели элементов конструктора страницы.
- Шаблон — выберите шаблон, записи из которого будет показывать список.
- Целевая таблица — выберите таблицу шаблона, которая должна открываться при нажатии кнопки «Смотреть все».
- Целевая форма — выберите форму шаблона, которая должна открываться при нажатии заголовка строки в списке.
- Даты — выберите атрибут типа «Дата и время», по значению которого требуется отобрать записи для отображения в списке. Записи будут отображаться по порядку убывания дат.
- Заголовки — выберите атрибут типа «Текст», который будет отображаться в виде гиперссылки на запись.
- Название кнопки перехода ко всем записям — при необходимости переименуйте кнопку «Смотреть все».
- Значок — выберите значок, который будет отображаться рядом с записью в списке.
- Цвет — выберите цвет значка.
- Количество пунктов списка — укажите, сколько записей должно отображаться в списке.
- Выделять прошедшие даты — настройте значок и цвет для обозначения записей, даты которых предшествуют текущей.
-
Сохраните список.

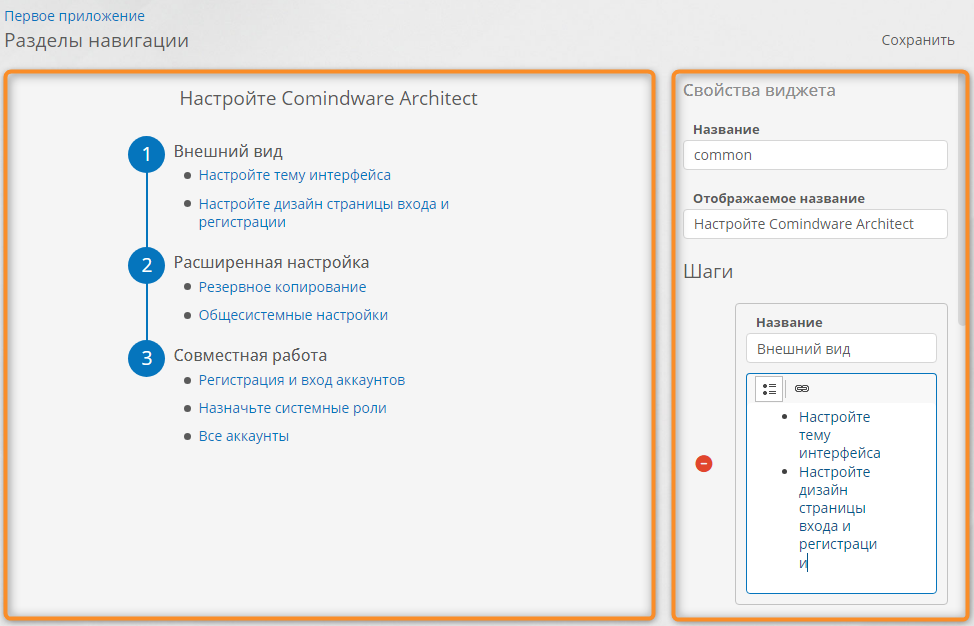
Шаги
Шаги отображаются в виде последовательных нумерованных плашек, содержащих заголовок и произвольный форматированный текст.
- С помощью панели элементов в конструкторе страниц создайте или откройте виджет «Шаги».
- Отобразится конструктор шагов, состоящий из области предварительного просмотра и панели «Свойства виджета».
-
Настройте свойства виджета:
- Название — введите название шагов, которое будет отображаться в панели элементов конструктора страницы.
- Отображаемое название — введите наглядный заголовок, который будет отображаться над шагами.
- Шаги — с помощью кнопки «Добавить» создавайте и настройте шаги:
- Название — введите наглядное название шага.
- Текст — введите и отформатируйте произвольный текст.
- Поддерживаются следующие возможности форматирования:
- маркированный список (нажмите кнопку );
- гиперссылка (нажмите кнопку );
- полужирный шрифт (нажмите клавиши Ctrl+B);
- курсивный шрифт (нажмите клавиши Ctrl+I);
- подчёркивание (нажмите клавиши Ctrl+U).
- Поддерживаются следующие возможности форматирования:
-
Сохраните виджет «Шаги».

Эта статья была полезна 1 чел.