Определения
Статические элементы формы — это визуальные элементы. Их представление для конечного пользователя формируется с помощью конструктора формы и помощью правил для формы и не зависит от данных, отображающихся в форме.
Статические элементы позволяют упорядочить и сгруппировать другие элементы на форме.
Предусмотрены следующие статические элементы:
- Область — содержит все остальные элементы формы.
- Вкладки — позволяют расположить элементы формы на нескольких вкладках.
- Колонки — позволяют расположить элементы в несколько столбцов.
- Статичный текст — позволяет расположить на форме произвольный текст с HTML-форматированием.
Область
Область представляет собой группу элементов формы с заголовком.
Все остальные элементы формы (кроме вложенных форм) могут располагаться только в областях. Поэтому на форме должна быть как минимум одна область, либо одна вложенная форма.
Области можно располагать на форме как друг под другом, так и рядом (при этом области будут помещены в отдельные колонки).
В каждой области предусмотрена область кнопок, отдельная от основной области кнопок формы.
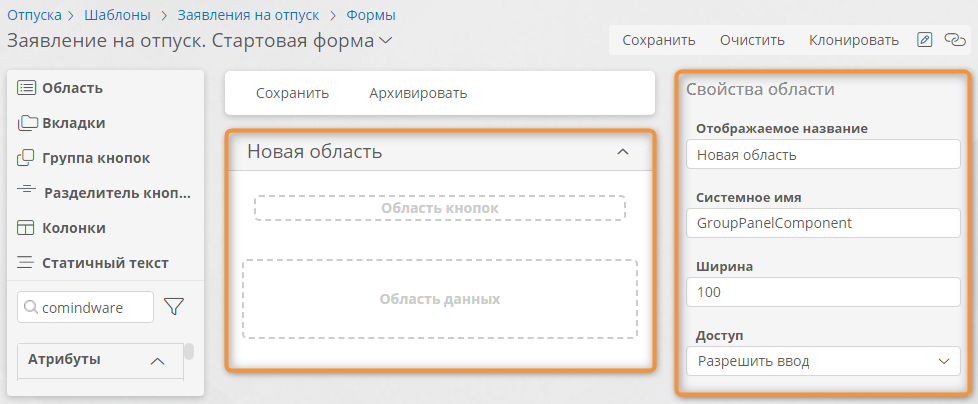
Свойства области
- Отображаемое название— заголовок области, который будет отображаться в форме.
- Системное имя — уникальное имя элемента формы, используемое при настройке правил для формы. Не должно начинаться с цифры. Рекомендуется использовать буквы латинского алфавита, цифры и символ «_». Заполняется автоматически по названию.
- Ширина — размер области в процентах от ширины формы. По умолчанию ширина области рассчитывается автоматически в соответствии с количеством областей по горизонтали, расположенных на форме.
- Доступ — режим доступа к данным полей внутри области и отображения области:
- Разрешить ввод — конечный пользователь сможет вводить данные в поля внутри области.
- Только чтение — данные внутри области можно будет только просматривать.
- Скрыть — область и элементы внутри неё не будут отображаться на форме. Показать скрытую область можно с помощью правил для формы.

Вкладки
Данный элемент позволяет расположить элементы формы на нескольких вкладках.
Внутрь каждой вкладки можно помещать вложенные вкладки и любые другие элементы формы (включая вложенные формы).
На каждой вкладке предусмотрена область кнопок, отдельная от основной области кнопок формы.
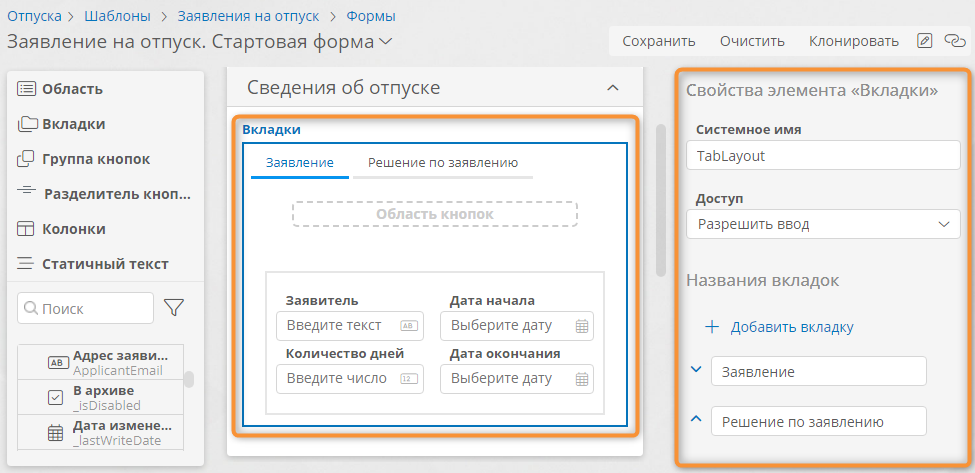
Свойства вкладок
- Системное имя — уникальное имя элемента формы, используемое при настройке правил для формы. Не должно начинаться с цифры. Рекомендуется использовать буквы латинского алфавита, цифры и символ «_». Заполняется автоматически по названию.
- Доступ — режим доступа к данным полей внутри вкладок и отображения вкладок (настраивается как для всех вкладок, так и для отдельных вкладок).
- Разрешить ввод — конечный пользователь сможет вводить данные в поля внутри вкладок.
- Только чтение — данные внутри вкладок можно будет только просматривать.
- Скрыть — вкладки и элементы внутри них не будут отображаться на форме. Показать скрытый элемент можно с помощью правил для формы.
- Названия вкладок — в этом списке можно ввести названия всех вкладок.
- Добавить вкладку — эта кнопка позволяет добавить новую вкладку.
- Вверх и вниз — эти кнопки позволяют менять порядок вкладок.
- Удалить — эта кнопка позволяет удалить одну вкладку. Если вкладка содержит вложенные элементы, потребуется подтвердить удаление.
При добавлении вкладок на рабочую область конструктора форм, вкладки создаются с вложенным элементом «Столбцы», который при необходимости можно удалить.
Каждая вкладка имеет собственное системное имя и, следовательно, для каждой вкладки (как и для элемента в целом) имеется возможность настроить отдельное правило его отображения.
С помощью панели «Свойства элемента «Вкладки» можно добавлять новые вкладки, менять их порядок и удалять.

Колонки
Данный элемент предназначен для отображения других элементов формы в виде столбцов заданной ширины.
Элемент «Колонки» может содержать не более пяти колонок.
Внутрь каждой колонки можно помещать вложенные колонки и любые другие элементы формы (кроме вложенных форм).
Подпись элемента «Колонки» отображается только в конструкторе форм и не отображается на форме для конечного пользователя.
При просмотре формы конечным пользователем пустые колонки будут занимать пространство высотой в одну строку.
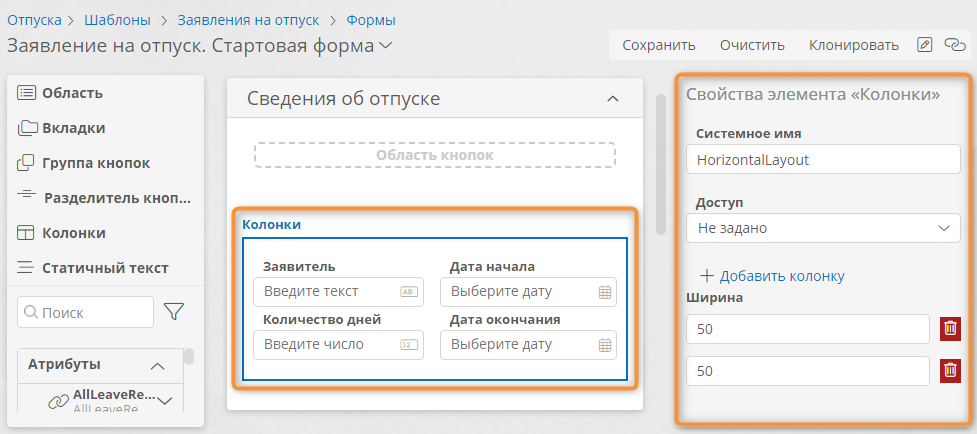
Свойства колонок
- Системное имя — уникальное имя элемента формы, используемое при настройке правил для формы. Не должно начинаться с цифры. Рекомендуется использовать буквы латинского алфавита, цифры и символ «_». Заполняется автоматически по названию.
- Доступ — режим доступа к данным полей внутри колонок и отображения колонок (настраивается как для всех колонок, так и для отдельных колонок).
- Разрешить ввод — конечный пользователь сможет вводить данные в поля внутри колонок.
- Только чтение — данные внутри колонок можно будет только просматривать.
- Скрыть — колонки и элементы внутри них не будут отображаться на форме. Показать скрытый элемент можно с помощью правил для формы.
- Добавить колонку — эта кнопка позволяет добавлять колонку (максимум 5 в каждом элементе «Колонки»).
- Ширина — размер колонки в процентах от общей ширины элемента «Колонки». По умолчанию ширина каждой колонки рассчитывается автоматически в соответствии с их количеством.
- Удалить — эта кнопка позволяет удалить одну колонку. Если колонка содержит вложенные элементы, потребуется подтвердить удаление.

Статичный текст
Данный элемент предназначен для отображения на форме произвольного текста с HTML-форматированием.
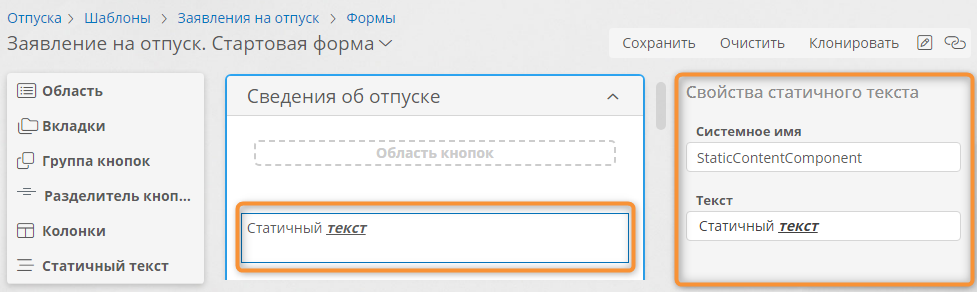
Свойства статичного текста
- Системное имя — уникальное имя элемента формы, используемое при настройке правил для формы. Не должно начинаться с цифры. Рекомендуется использовать буквы латинского алфавита, цифры и символ «_». Заполняется автоматически по названию.
- Текст — HTML-текст, который будет отображаться на форме. См. «Перечень поддерживаемых тегов и элементов HTML».

Удаление статических элементов с формы
- Перетащите подлежащий удалению элемент за пределы макета формы.
- При удалении областей, вкладок или колонок, содержащих вложенные элементы, отобразится предупреждение с возможностью подтверждения действия или отмены.
Связанные статьи
Перечень поддерживаемых тегов и элементов HTML
Динамические элементы формы: поля атрибутов и вложенные формы. Настройка представления
Формы. Определения, редактирование, удаление, использование списка форм