Использование конструктора страниц входа и регистрации
Конструктор страниц входа и регистрации позволяет настроить внешний вид и состав страниц, которые видят пользователи при входе в систему и регистрации.
- На странице «Администрирование» в разделе «Внешний вид» выберите пункт «Дизайн страниц входа и регистрации» .
- Отобразится конструктор страниц входа и регистрации.
-
Настройте свойства страниц и блоков на них:
-
Cохраните изменения. При этом измененные страницы не будут опубликованы.
- Опубликуйте сохраненную конфигурацию страниц входа и регистрации, нажав кнопку «Опубликовать» (несохраненная конфигурация опубликована не будет).
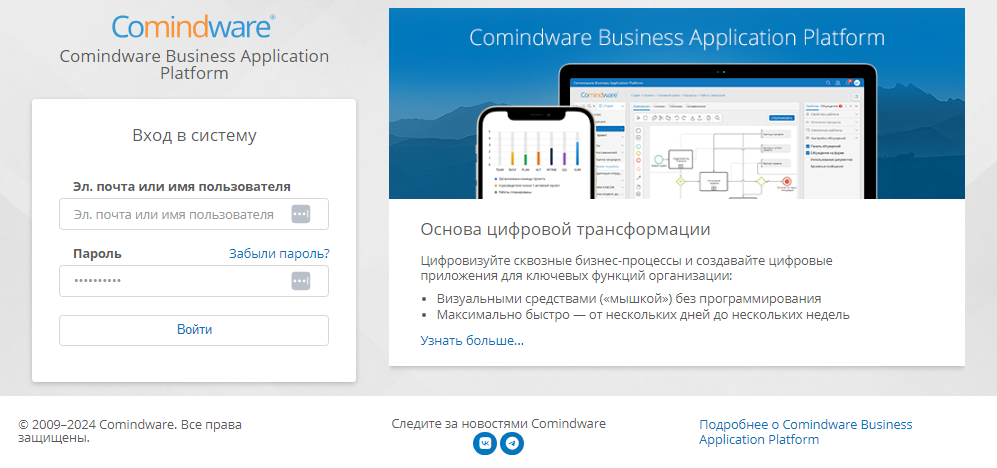
- После публикации для пользователей будут отображаться страницы входа и регистрации с сохраненной конфигурацией.

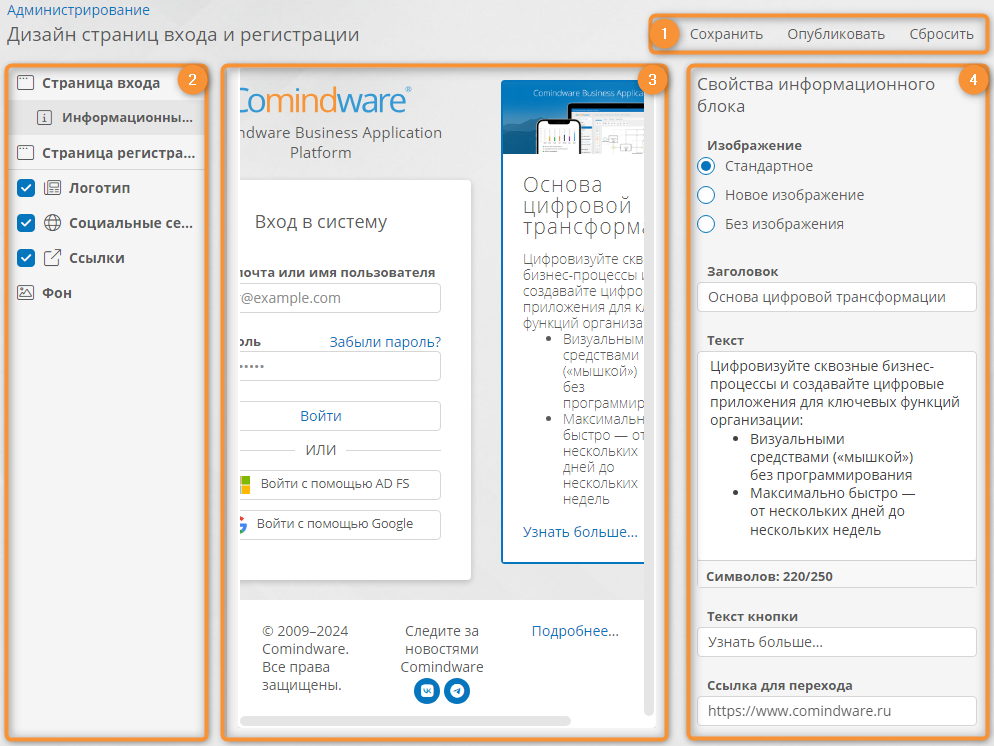
Области конструктора страниц входа и регистрации
-
Кнопки
- Сохранить — сохранение текущей конфигурации страниц входа и регистрации;
- Опубликовать — публикация сохраненной конфигурации страниц входа и регистрации;
- Сбросить — восстановление стандартной конфигурации страниц входа и регистрации.
-
Панель элементов — позволяет выбирать страницы и блоки, включать и отключать различные блоки страниц входа и регистрации;
- Макет страницы — позволяет выбирать блоки страницы и показывает её предварительное представление;
- Панель свойств — позволяет настроить конфигурацию выбранного элемента.

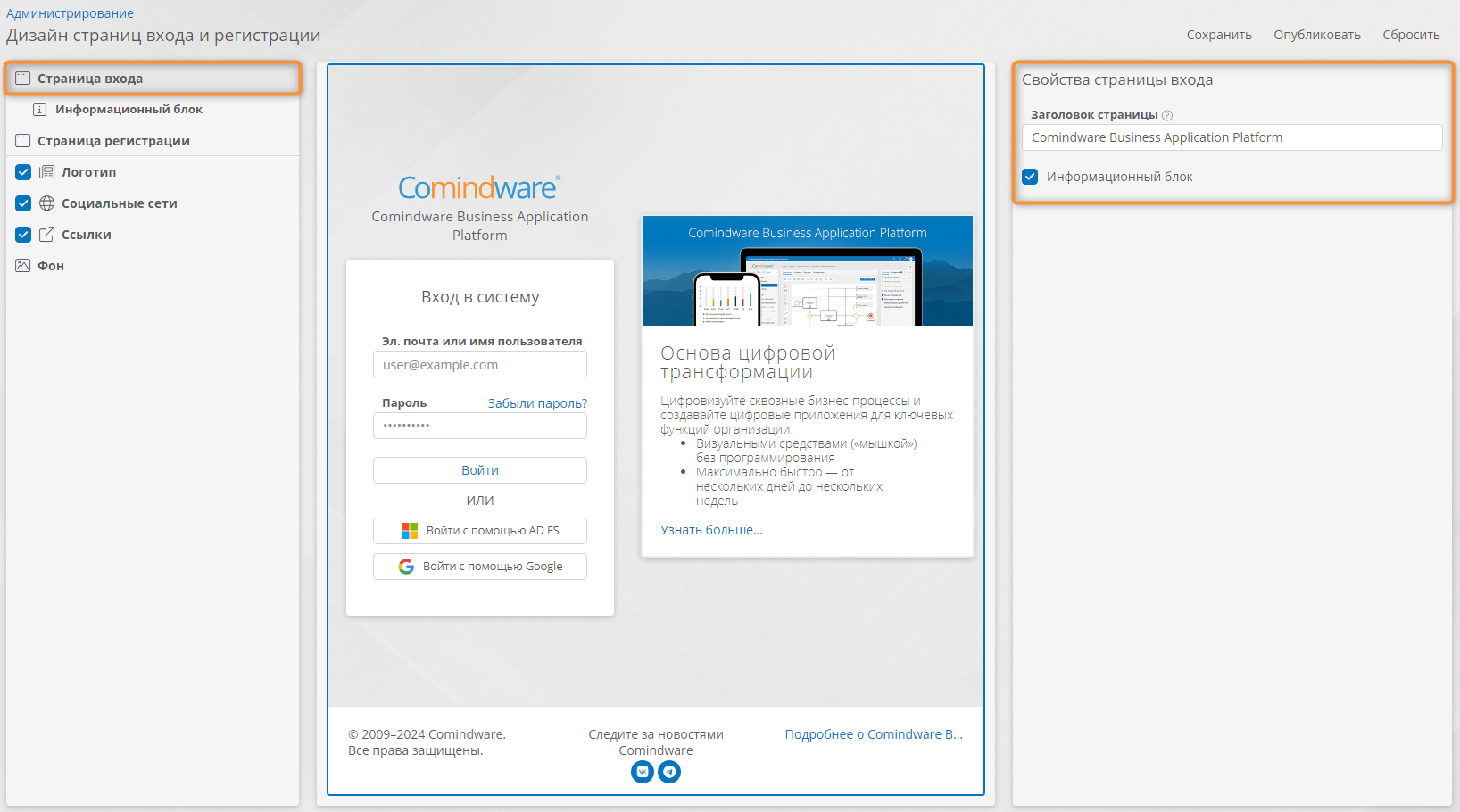
Настройка страницы входа
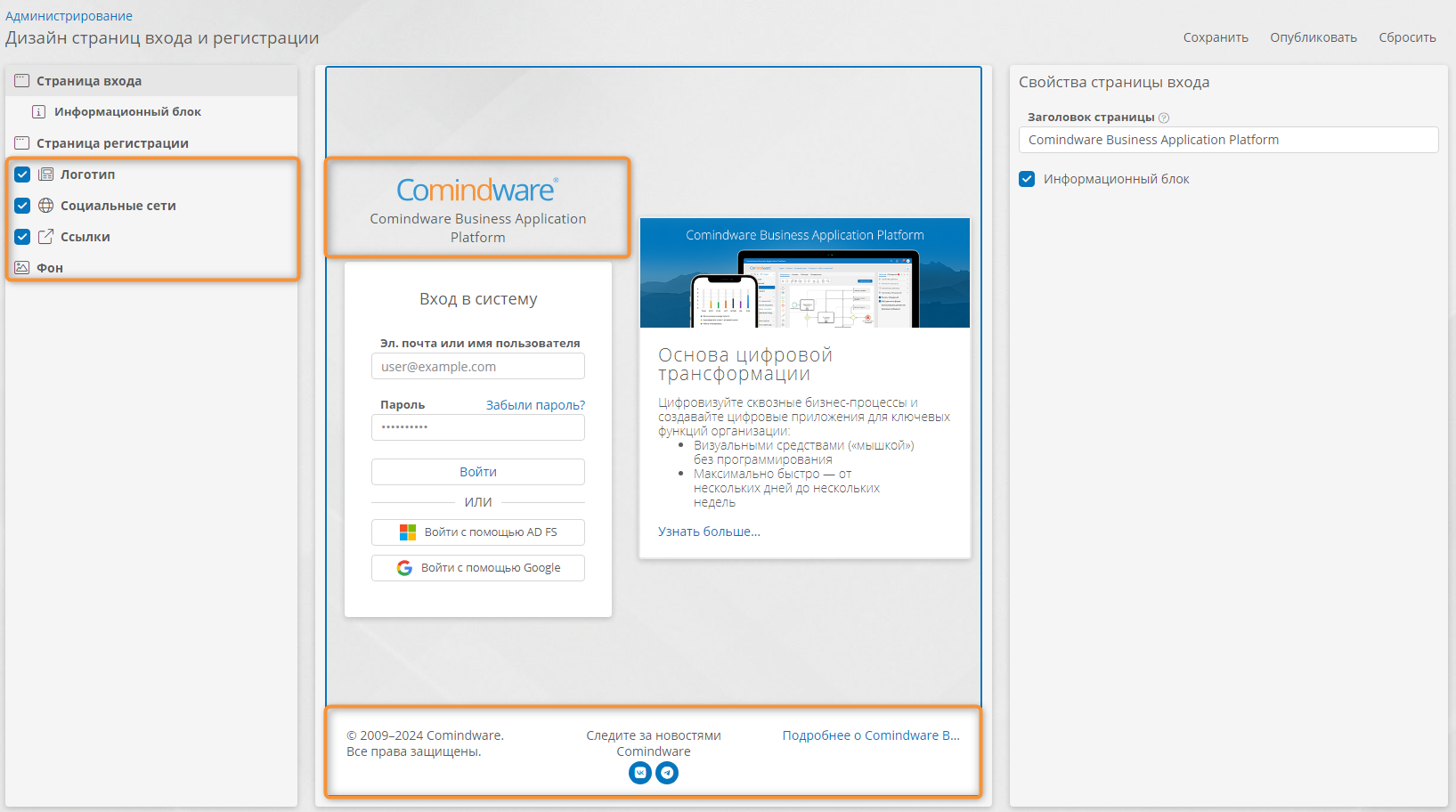
- В панели элементов выберите пункт «Страница входа».
- Отобразятся макет и панель свойств страницы входа.
- В панели «Свойства страницы входа» ведите заголовок страницы — он будет отображаться во вкладке браузера, когда пользователь находится на странице входа.
- Настройте информационный блок.
-
Настройте общие блоки страниц входа и регистрации:

Информационный блок
На странице входа может отображаться информационный блок, содержащий изображение-баннер, произвольный текст и гиперссылку для перехода на произвольную веб-страницу.
- В панели «Свойства страницы входа» установите флажок «Информационный блок», чтобы включить его отображение.
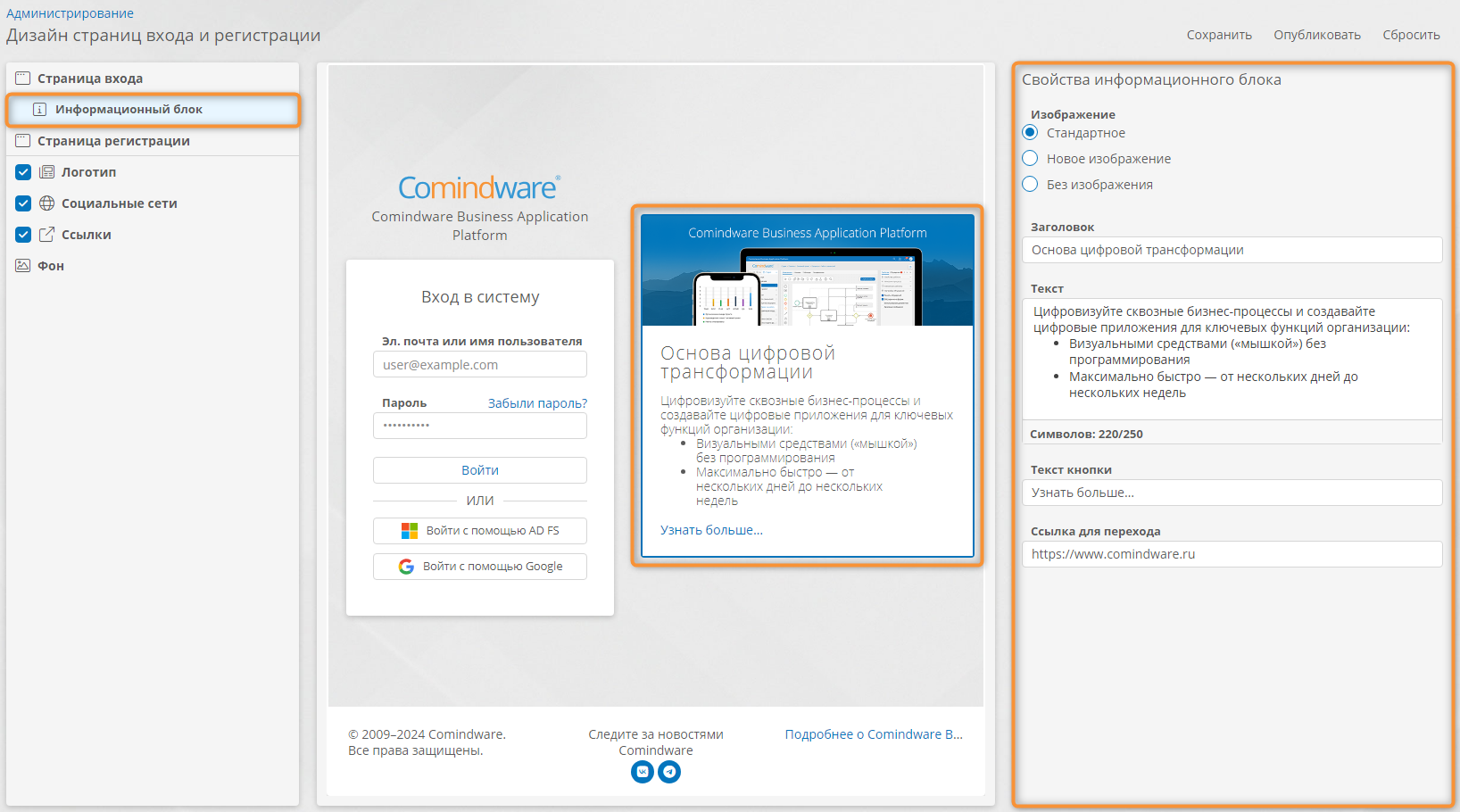
- В панели элементов выберите пункт «Информационный блок», чтобы настроить его.
- Отобразится панель «Свойства информационного блока».
-
Выберите изображение, которое будет отображаться в верхней части информационного блока:
- Стандартное — готовое изображение из Comindware Platform;
- Новое изображение — выберите любой файл типа JPG, GIF, PNG или SVG в соответствии с указанными требованиями к размеру;
- Без изображения — информационный блок будет отображаться без баннера.
-
Настройте содержимое информационного блока:
- Заголовок — отображается под изображением-баннером или вместо него (если изображение не выбрано);
- Текст — отображается под заголовком; текст можно отформатировать с помощью встроенных средств редактирования, или можно вставить HTML-текст из буфера обмена;
- Текст кнопки — подпись гиперссылки, расположенной внизу информационного блока;
- Ссылка для перехода — указанная ссылка откроется в новой вкладке браузера при нажатии гиперссылки в информационном блоке.

Настройка страницы регистрации
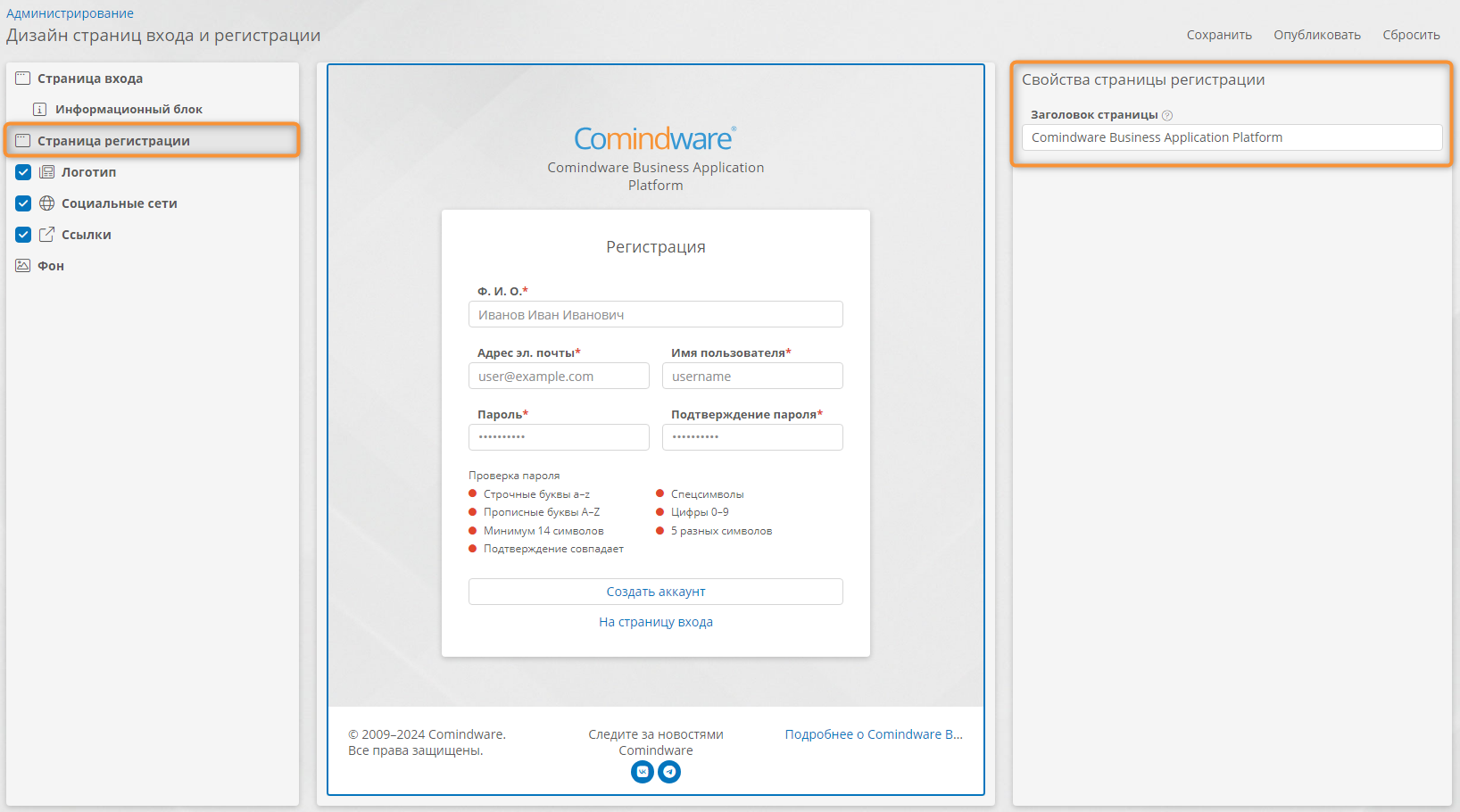
- В панели элементов выберите пункт «Страница регистрации».
- Отобразятся макет и панель свойств страницы регистрации.
- В панели «Свойства страницы регистрации» ведите заголовок страницы — он будет отображаться во вкладке браузера, когда пользователь находится на странице регистрации.
-
Настройте общие блоки страниц входа и регистрации:

Настройка общих блоков страниц входа и регистрации
Для страниц входа и регистрации предусмотрены общие элементы:

Логотип
Блок «Логотип» содержит изображение и текстовую подпись, он отображается в верхней части страниц входа и регистрации.
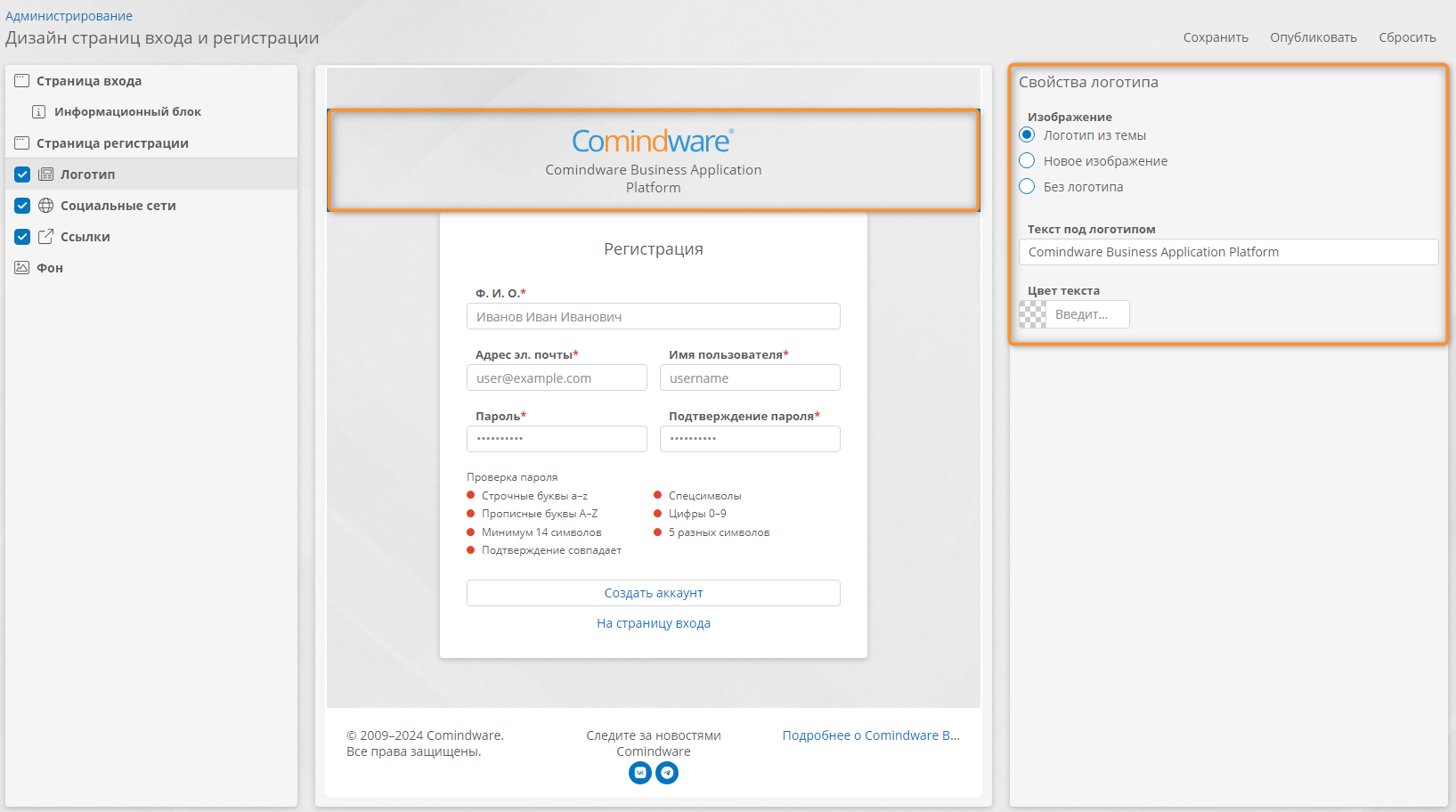
- Установите флажок «Логотип» в панели элементов, чтобы включить этот блок.
- Отобразится панель «Свойства логотипа».
-
Выберите изображение логотипа:
- Логотип из темы — изображение логотипа, выбранное в разделе «Фирменные изображения» текущей темы;
- Новое изображение — выберите любой файл типа JPG, GIF, PNG или SVG в соответствии с указанными требованиями к размеру;
- Без логотипа — блок логотипа будет отображаться без изображения.
-
Введите текст под логотипом. Если изображение логотипа не выбрано, то в блоке логотипа будет отображаться только текст.
- Задайте цвет текста под логотипом. Если не задать цвет, то будет использоваться цвет текста, заданный в разделе «Цвета основных элементов» текущей темы.

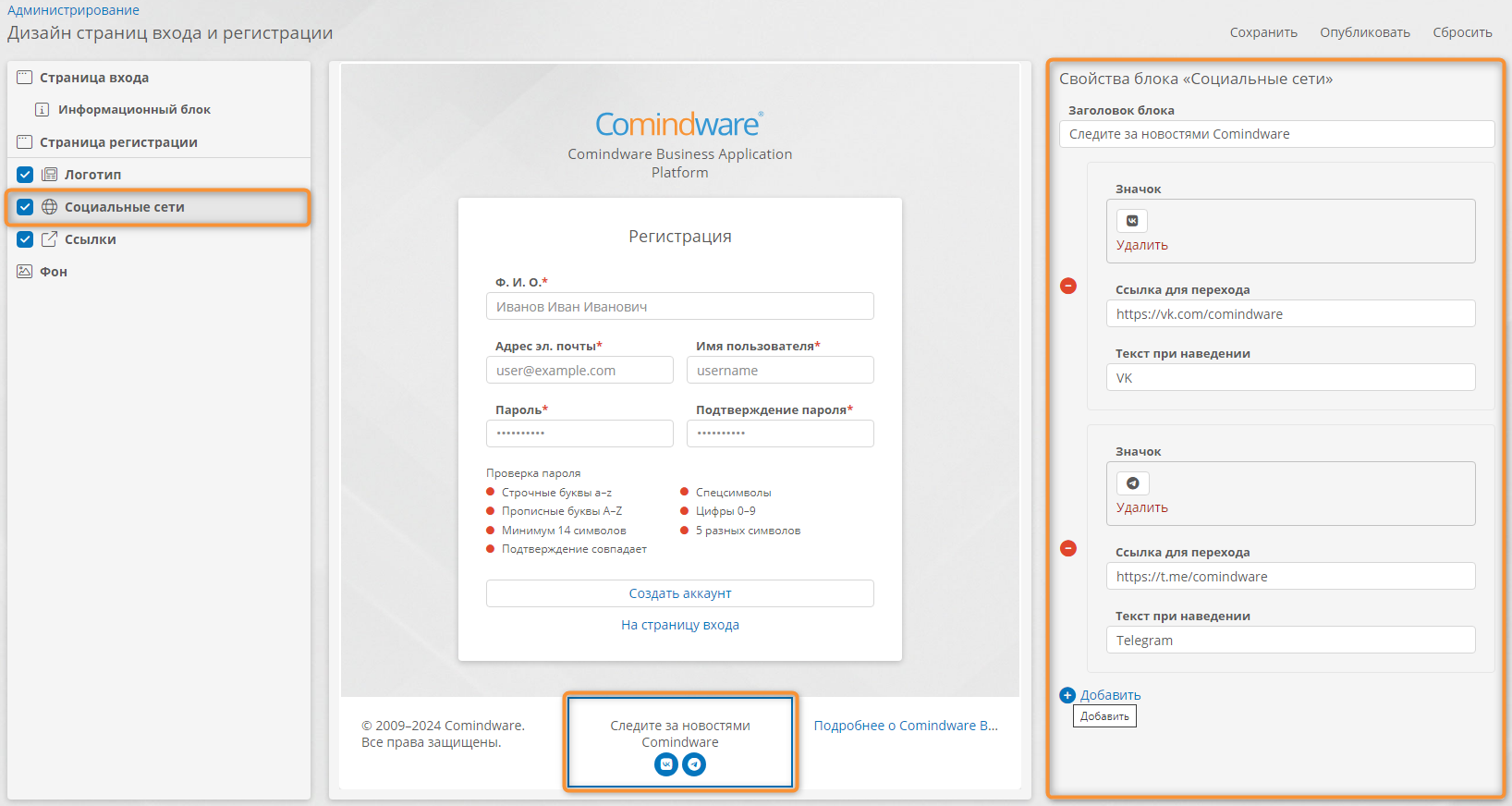
Социальные сети
Блок «Социальные сети» содержит значки со ссылками на веб-сайты, он отображается по центру в нижней части страниц входа и регистрации.
- В панели элементов установите флажок «Социальные сети», чтобы включить этот блок.
- Отобразится панель «Свойства блока «Социальные сети».
- Введите заголовок блока, который будет отображаться над значками соцсетей.
- Добавьте или удалите значки соцсетей с помощью кнопок «Добавить»
 и «Удалить»
и «Удалить»  .
. -
Настройте ссылки на соцсети:
- Значок — дважды нажмите значок, чтобы сменить его;
- Ссылка для перехода — введите адрес веб-сайта соцсети;
- Текст при наведении — введите текст, который будет отображаться при наведении мыши на значок.

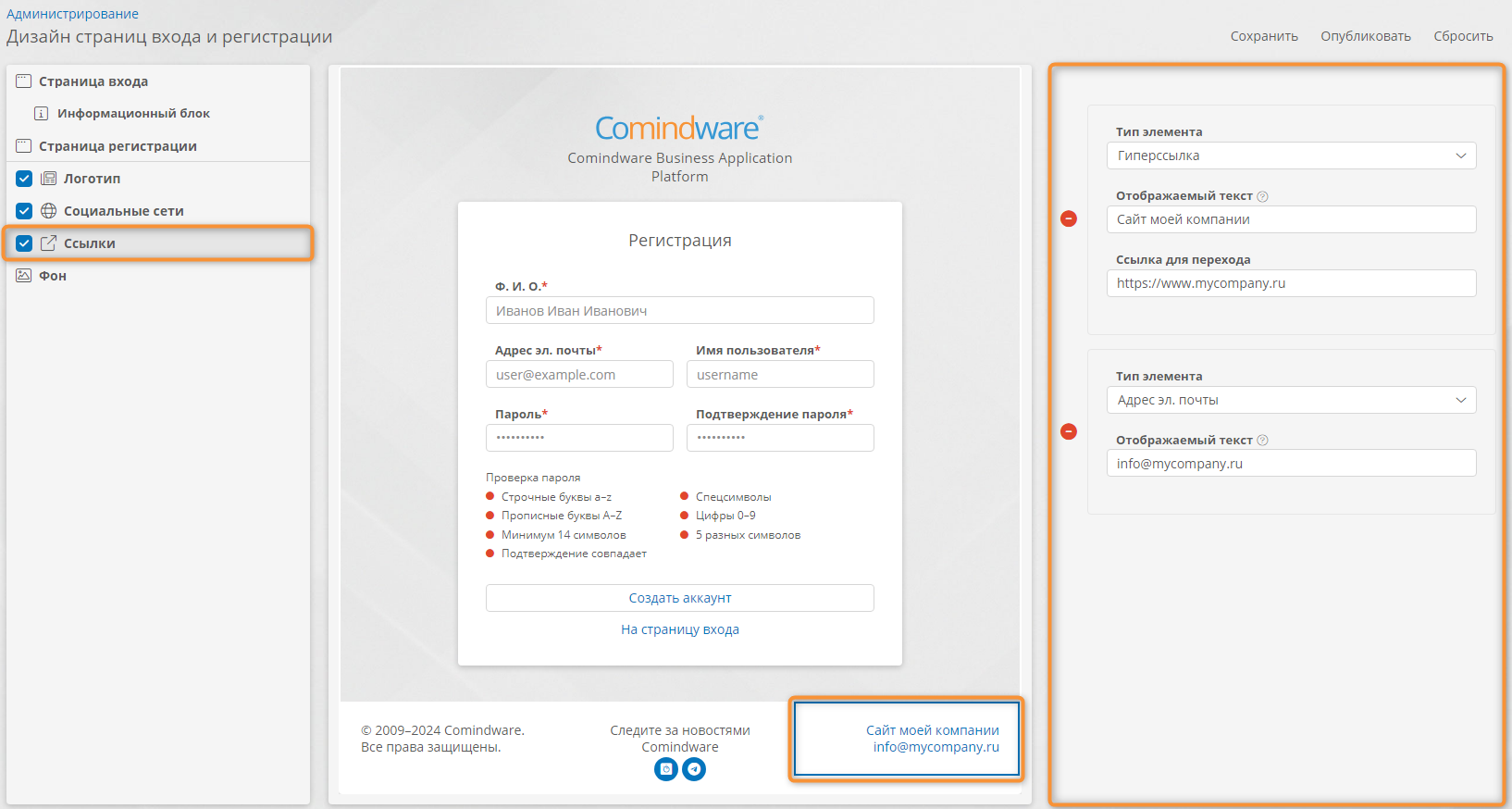
Ссылки
Блок «Ссылки» может содержать два элемента следующих типов:
- ссылки для скачивания файлов;
- простой текст;
- ссылки на веб-сайты;
- ссылки на адреса эл. почты.
Этот блок отображается справа в нижней части страниц входа и регистрации.
- В панели элементов установите флажок «Ссылки», чтобы включить этот блок.
- Отобразится панель «Свойства блока ссылок».
- Добавьте или удалите элементы в блоке ссылок с помощью кнопок «Добавить»
 и «Удалить»
и «Удалить»  .
. -
Выберите тип элемента и настройте его.
-
Файл
- Выберите файл — загрузите с компьютера компьютера файл, который можно будет скачать по гиперссылке.
- Отображаемый текст — введите подпись гиперссылки для скачивания выбранного файла.
-
Простой текст
- Отображаемый текст — будет отображаться без гиперссылки.
-
Ссылка
- Отображаемый текст — введите подпись гиперссылки.
- Ссылка для перехода — введите URL-адрес веб-сайта.
-
Адрес эл. почты
- Отображаемый текст — введите адрес эл. почты, который будет отображаться как гиперссылка. Не вводите префикс
mailto:, он будет добавлен в гиперссылку автоматически.
- Отображаемый текст — введите адрес эл. почты, который будет отображаться как гиперссылка. Не вводите префикс
-

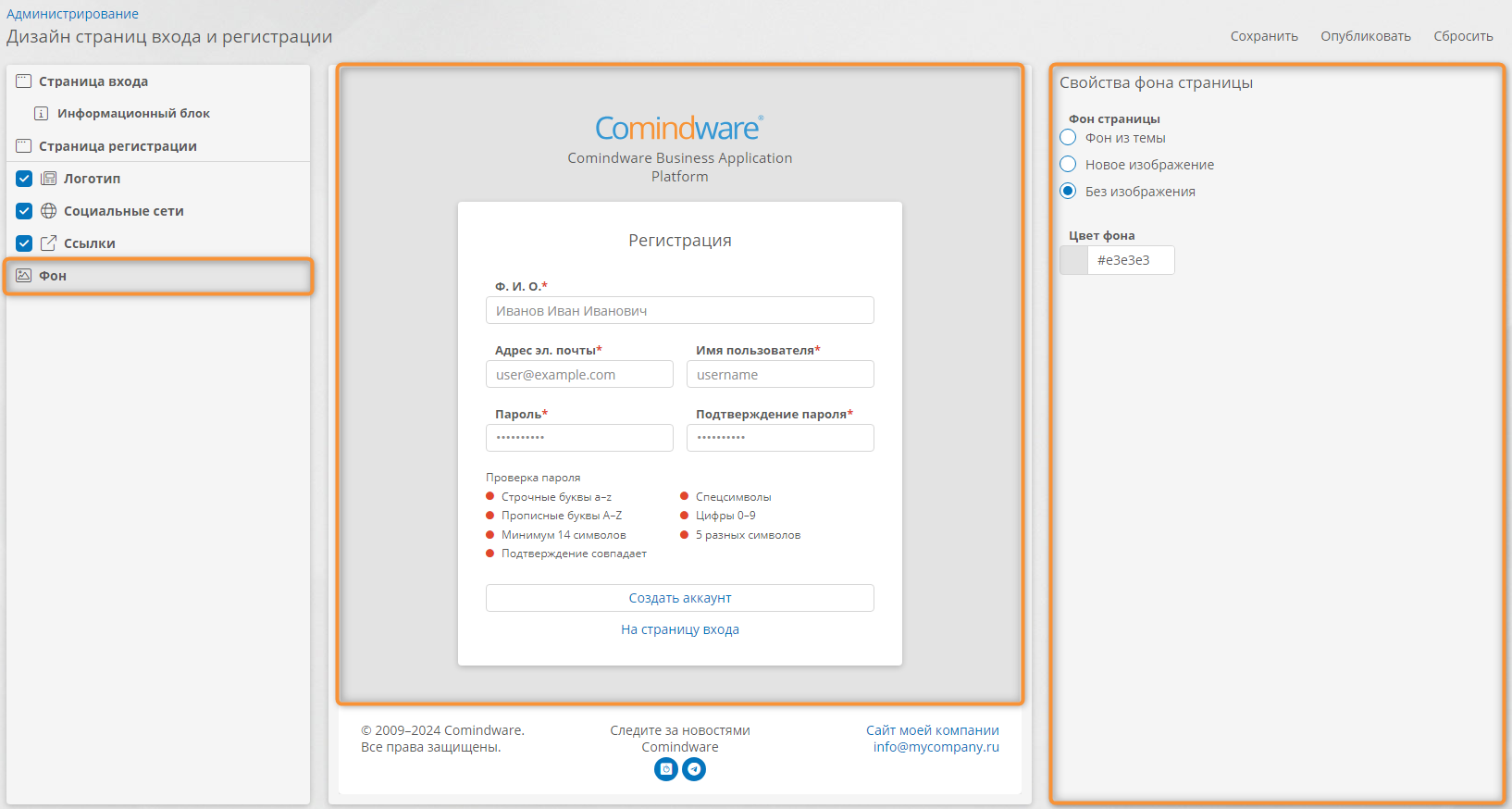
Фон
Фон — это подложка на которой отображаются остальные элементы страниц входа и регистрации.
- В панели элементов выберите пункт «Фон».
- Отобразится панель «Свойства фона страницы».
-
Выберите фон страницы:
- Фон из темы — в качестве фона страниц будет использоваться фон страниц, выбранный в разделе «Фирменные изображения». Если изображение не задано, будет использоваться цвет фона страниц, выбранный в разделе «Цвета основных элементов» текущей темы;
- Новое изображение — выберите любой файл типа JPG, GIF, PNG или SVG в соответствии с указанными требованиями к размеру;
- Без изображения — укажите цвет фона страниц входа и регистрации.