Определения
- Форма представляет собой веб-страницу для ввода и отображения данных.
- На форме можно разместить поля, привязанные к атрибутам, вложенные формы, статичный текст, а также различные визуальные элементы. См.:
- Инструкции по использованию форм для пользователей см. в статье «Формы. Использование».
Просмотр списка и настройка форм шаблона
Примечание
- Список форм предусмотрен у шаблонов записей, аккаунтов, ролей и организационных единиц.
- В шаблоне процесса список форм не предусмотрен, и формы создаются и настраиваются для элементов диаграммы процесса. См. статью «Стартовая форма и форма пользовательской задачи».
- Откройте шаблон записи, аккаунта, роли или организационной единицы.
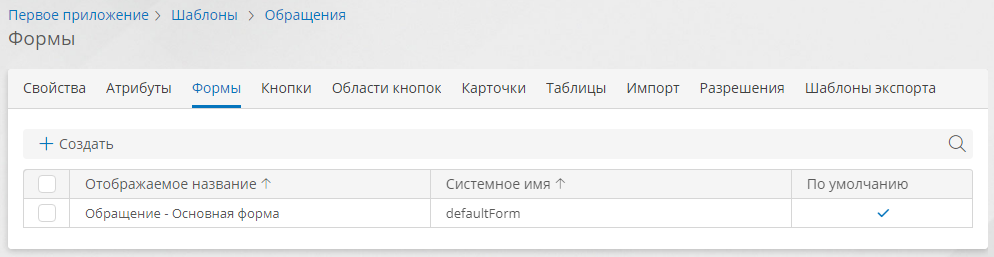
- Выберите вкладку «Формы».
- Отобразится список форм шаблона.
- Нажмите кнопку «Создать» или дважды нажмите строку имеющейся формы.
- Отобразится конструктор формы.
- Отредактируйте форму.
- При необходимости установите форму по умолчанию.

Редактирование формы
Сформируйте макет формы с помощью конструктора:
- Настройте свойства формы.
- Перетащите необходимые элементы и вложенные формы из панели элементов на макет формы.
- Настройте свойства элементов формы: выберите элемент на макете и настройте с помощью панели свойств.
- Сохраните форму.
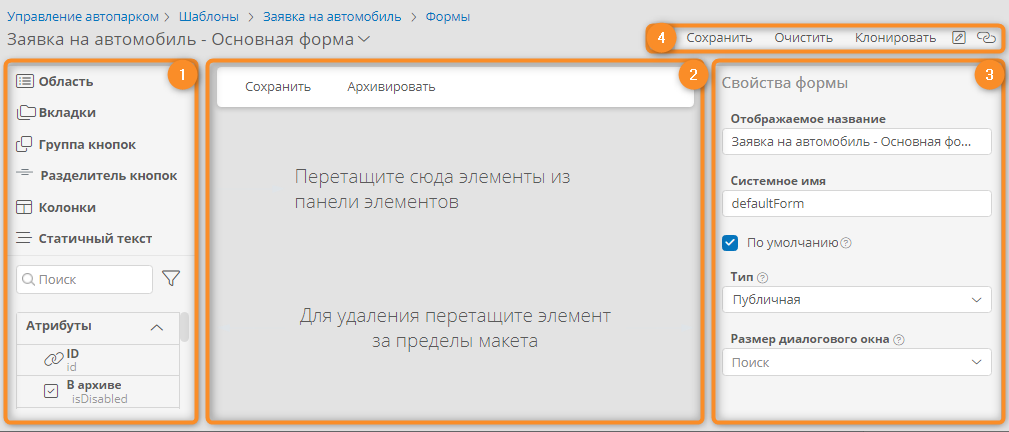
Области конструктора формы
(1) Панель элементов — палитра элементов, которые можно поместить на форму: атрибуты, формы, кнопки и вспомогательные визуальные элементы. Панель элементов позволяет:
- перетаскивать элементы на макет формы;
- искать элементы;
- фильтровать элементы в списке по типам;
- создавать и редактировать атрибуты, кнопки и формы (см. «Операции на панели элементов»).
(2) Макет формы — это её эскиз.
(3) Панель свойств — позволяет просмотреть и изменить свойства выбранного элемента.
(4) Кнопки
- Сохранить — сохранение формы;
- Очистить — удаление всех элементов с макета формы;
- Клонировать — создание дубликата формы;
- Настроить шаблон — переход к странице «Свойства» шаблона;
- Связи — просмотр списка объектов приложения, в которых используется форма.

Настройка свойств формы
- Нажмите пустое место макета.
- Отобразится панель свойств.
-
Настройте свойства формы:
- Отображаемое название — название формы, которое будет отображаться в её заголовке при просмотре записей шаблона.
- Системное имя — уникальное имя формы, которое используется для её идентификации в сценариях, выражениях и скриптах.
- По умолчанию — установите этот флажок, чтобы эта форма отображалась по умолчанию при просмотре записей из шаблона, например при нажатии кнопки «Перейти к экземплярам» на странице «Свойства» шаблона.
-
Тип:
- Публичная — выберите этот тип, чтобы к форме можно было перейти с помощью селектора форм рядом с заголовком формы;
- Внутренняя — выберите этот тип, чтобы форма отображалась, только если она вложена в другую форму или указана в качестве формы для записей (например, при запуске процесса, при создании записи, в диалоговых окнах). См. «Публичные и внутренние формы. Контроль доступа».
- Форма поиска — выберите этот тип, чтобы настроить расширенную фильтрацию записей. См. «Расширенная фильтрация. Настройка форм поиска» и «Таблицы. Расширенная фильтрация».
Элементы формы
На форме можно разместить элементы перечисленных ниже типов.
- Область — содержит все остальные элементы формы. Перетащить другие элементы можно только на область. На форме должна быть как минимум одна область. Областей на форме может быть несколько.
- Вкладки — позволяют расположить элементы формы на нескольких вкладках.
- Колонки — позволяют расположить элементы в несколько столбцов.
- Статичный текст — позволяет расположить на форме произвольный текст с HTML-форматированием.
- Поле атрибута — при перетаскивании атрибута на макет формы создаётся связанное с ним поле. Свойства поля соответствуют типу связанного с ним атрибута.
- Вложенная форма — на макет формы можно перетащить другую форму, чтобы встроить её в текущую форму.
- Область кнопок — предусмотрена у каждой формы и области. Кнопки могут располагаться только в областях кнопок.
- Группа кнопок — позволяет объединить кнопки в раскрывающееся меню.
- Разделитель кнопок — позволяет визуально разделить кнопки на области кнопок.
Подробные сведения о настройке элементов формы см. в статьях:
- Динамические элементы формы: поля атрибутов и вложенные формы. Настройка представления
- Статические элементы формы: области, вкладки, колонки, статичный текст. Настройка представления
Использование вложенной формы
На форму можно поместить вложенную форму из шаблона, связанного с текущим шаблоном. Это позволяет многократно использовать одну и ту же форму в различных контекстах. Например, вложенную форму рекомендуется использовать в качестве стартовой формы простого начального события и формы пользовательской задачи.
Подробные сведения см. в параграфе «Настройка представления вложенной формы».
- Раскройте связанный шаблон со значком в панели элементов, нажав кнопку.
- Отобразится список элементов связанного шаблона.
- Найдите в списке элементов требуемую форму со значком .
- Перетащите вложенную форму на макет текущей формы.
- Чтобы отредактировать вложенную форму, кнопку «Редактировать форму» в её панели свойств.
Операции на панели элементов конструктора форм
Создание атрибута
-
В панели элементов:
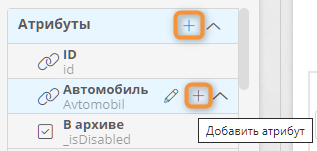
- наведите указатель мыши на заголовок «Атрибуты», чтобы создать атрибут в текущем шаблоне;
или
- наведите указатель на название атрибута типа запись в списке элементов, чтобы создать атрибут в связанном с этим атрибутом шаблоне.
-
Нажмите отобразившуюся кнопку «Добавить атрибут».
- Отобразится окно создания атрибута.
- Настройте и сохраните атрибут.
- Новый атрибут отобразится в панели элементов.
- Перетащить новый атрибут на форму.

Редактирование атрибута, кнопки или формы
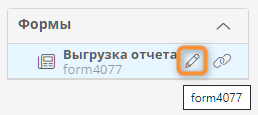
- Наведите указатель мыши на название атрибута, кнопки или формы в панели элементов.
- Нажмите отобразившуюся кнопку «Редактировать атрибут», «Редактировать кнопку» или «Редактировать форму».
- Отобразится окно свойств атрибута, страница свойств кнопки или конструктор формы.
- Настройте и сохраните атрибут, кнопку или форму.
- Если при редактировании был изменён тип данных атрибута, удалите его с формы и заново перетащите на неё.

Создание кнопки
- Выберите область кнопок на форме.
- В панели элементов наведите указатель мыши на заголовок «Кнопки».
- Нажмите отобразившуюся кнопку «Добавить кнопку» .
- Отобразится страница настройки новой кнопки.
- Настройте и сохраните кнопку.
- Нажмите кнопку «Назад» в браузере, чтобы вернуться к конструктору формы.
- Перетащите новую кнопку на область кнопок.

Редактирование правил для формы
Подробные сведения см. в статье «Правила для формы. Определения, логика работы и настройка».
- Нажмите значок рядом с заголовком формы в конструкторе.
- В раскрывающемся меню выберите пункт «Правила для формы».
- Отобразится конструктор правил для формы.
- Настройте правила.

Выбор формы шаблона по умолчанию
Используемая по умолчанию форма отображается при просмотре записей из шаблона, например при нажатии кнопки «Перейти к экземплярам» на странице «Свойства» шаблона.
При создании шаблона создаётся пустая «Основная форма», которая используется по умолчанию.
- Откройте список форм шаблона.
- Установите флажок выбора для одной формы.
- Нажмите кнопку «По умолчанию».
- Выбранная форма будет использоваться по умолчанию.
Клонирование формы
- Нажмите кнопку «Клонировать».
- В окне клонирования введите название и системное имя формы.
- Нажмите кнопку «Сохранить».
- Новая форма откроется в конструкторе формы.
Удаление формы
- Откройте шаблон записи, аккаунта, роли или организационной единицы.
- Выберите вкладку «Формы».
- Установите флажок выбора для формы, подлежащей удалению.
- Нажмите кнопку «Удалить».
- Подтвердите удаление.