Шевроны. Правила окрашивания. Пример настройки
Содержание
Введение
В этой статье представлен пример настройки правил окраски шевронов в зависимости от статуса их выполнения.
Определения
- Шевроны служат для визуального отображения этапов.
- Шевроны являются представлением атрибута типа «Запись», хранящего несколько значений.
- Шевроны отображаются как последовательность цветных плашек с заголовками записей связанного шаблона.
- Цвет шеврона можно задать двумя способами:
- с помощью системного атрибута «Цвет» связанной записи;
- с помощью правил окраски шевронов.
- Если не настроены правила окраски шевронов или не сработает ни одно правило, они будут окрашиваться цветом, указанным в системном атрибуте «Цвет» в соответствующих записях. Если при этом для записи атрибут «Цвет» не задан, то шеврон будет окрашен в зелёный цвет.
- Если для одной записи одновременно сработают несколько правил, возвращающих разные цвета, то шеврон будет окрашен в цвет, заданный последним сработавшим правилом.
- Правил окраски шевронов может быть неограниченное количество, но для оптимальной работы платформы рекомендуется задавать не более 8 условий.
- При составлении правил окраски рекомендуется использовать атрибуты из связанного шаблона, хранящего данные этапов, а не атрибуты шаблона, на форме которого настраиваются шевроны.
- Подробные сведения о настройке шевронов см. в параграфе «Динамические элементы формы. Настройка шевронов».
Прикладная задача
Имеется приложение оформления заявок. Требуется окрашивать шевроны в соответствии со статусом этапов выполнения заявки:
- оранжевый #efbb3a — этап начался, если указана дата начала, но не указана дата завершения;
- зеленый #338320 — этап завершился, если указаны даты начала и завершения;
- серый #a8a8a8 — этап не начался, если не указаны ни дата начала, ни дата завершения.
Исходные данные
Создайте приложение «Управление заявками» и настройте в нём перечисленные ниже шаблоны.
Шаблон записи «Этапы заявок»
- Создайте шаблон записи «Этапы».
- Создайте следующие атрибуты в этом шаблоне:
Название атрибута Свойства Номер этапа Тип данных: число
Количество знаков после запятой: 0
Название этапа Тип данных: текст
Формат отображения: обычный текст
Использовать как заголовок записей: флажок установлен
Дата начала
Тип данных: дата и время
Дата завершения
Тип данных: дата и время
Шаблон записи «Заявки»
- Создайте ним шаблон записи «Заявки».
- В шаблоне записи «Заявки» создайте следующие атрибуты:
Название атрибута Свойства Этапы Тип данных: запись
Связанный шаблон: Этапы заявок
Хранить несколько значений: флажок установлен
Взаимная связь с атрибутом: с новым
Свойства нового атрибута:
- Название: Заявка
- Хранить несколько значений: флажок снят
- Откройте конструктор основной формы шаблона «Заявки».
- Вынесите на форму атрибут «Название заявки».
- Вынесите на форму атрибут «Этапы»
- На панели «Свойства поля» выберите представление «Таблица».
- В поле «Сортировка» на панели «Свойства таблицы» выберите атрибут «Номер этапа».
- Поместите в таблицу «Этапы» атрибуты из шаблона «Этапы» в качестве столбцов:
- Номер этапа
- Название этапа
- Дата начала
- Дата завершения
- Добавьте на область кнопок таблицы «Этапы» кнопку «Создать».
- Снова вынесите на форму шаблона «Заявки» атрибут «Этапы».
- В панели «Свойства поля» выберите представление «Шевроны».
- Настройте свойства шевронов:
- Упорядочивание: ID
- Правила окраски записей: нажимайте «Создать» и настройте следующие правила:
Цвет Условие: формула Оранжевый
#efbb3a
AND(NOT(EMPTY($Datanachala)),EMPTY($Datazaversheniya))Зелёный
#338320
AND(NOT(EMPTY($Datazaversheniya)),NOT(EMPTY($Datanachala)))Серый
#a8a8a8
AND(EMPTY($Datanachala),EMPTY($Datazaversheniya))Примечание
Следует помнить, что условие окрашивания шеврона вычисляется в контексте шаблона, связанного с текущим шаблоном посредством с атрибута типа «Запись». Поэтому обратиться к атрибутам текущего шаблона, на форме которого размещены шевроны, можно только посредством обратной ссылки. Например, к атрибуту ID заявки можно обратиться посредством атрибута «Заявка» из связанного шаблона, который ссылается на текущий шаблон:
$Zayavka->id.
- Сохраните форму.
Проверка работы приложения
- Откройте шаблон процесса «Заявки».
- Нажмите кнопку «Перейти к экземплярам».
- Отобразится таблица «Все записи» со списком заявок.
- Создайте и заполните несколько строк в таблице «Этапы» на форме заявки:
- введите название этапа;
- у некоторых этапов введите только дату начала или только дату завершения;
- у некоторых этапов не указывайте ни одну из дат.
- После заполнения каждой строки в таблице «Этапы» сохраняйте запись, чтобы применить изменения.
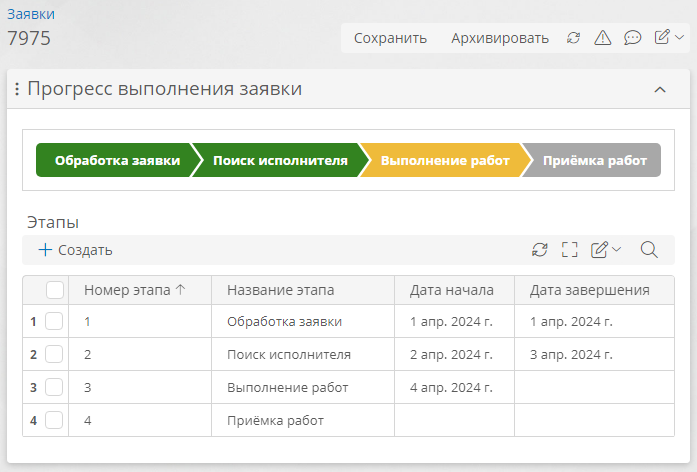
- Для каждой строки в таблице «Этапы» должен появляться шеврон с названием этапа.
- Цвета шевронов должны меняться в зависимости от значений в столбцах «Дата начала» и «Дата завершения» таблицы «Этапы».

Прогресс выполнения заявки в виде шевронов
Связанные статьи
Шевроны. Визуализация этапов процесса. Пример настройки
Эта статья была полезна 1 чел.